Brand display guidelines for online payment
Display Alipay+ payment methods
This document lists the specifications on how to display the payment method brand information in the following two main scenarios:
- Cashier Payment Tile Mode
- Auto Debit
Tab1 Cashier Payment Tile Mode
For the Cashier Payment Tile Mode, the payment methods are displayed by using the Alipay+ sub-section or separately. In both scenarios, you must display the brand information of the payment methods on the merchant's cashier page.
See UX Design Guidelines (ACQP) for more information.
Use Alipay+ sub-section
In this scenario, on the merchant's cashier page, all the payment methods supported by Alipay+ are listed under the Alipay+ sub-section, with wallet logos and names. For example:
Web - Use Alipay+ sub-section | Mobile - Use Alipay+ sub-section |
|
|
Not use Alipay+ sub-section
In this scenario, on the merchant's cashier page, payment methods are listed separately. For example:
Web - Not use Alipay+ sub-section | Mobile - Not use Alipay+ sub-section |
|
|
In both scenarios, display the Alipay+ Partner brand and wallet brand according to the image area availability at your front-end:

Using Alipay+ sub-section

Not using Alipay+ sub-section
For the brand logo images, use the Acceptance Mark Generator to download the assets. For the brand name text, see Brand name list.
Tab2 Auto Debit
Auto Debit requires you to display the brand information of the payment methods on the Add payment method page and the Payment method list page. For example:
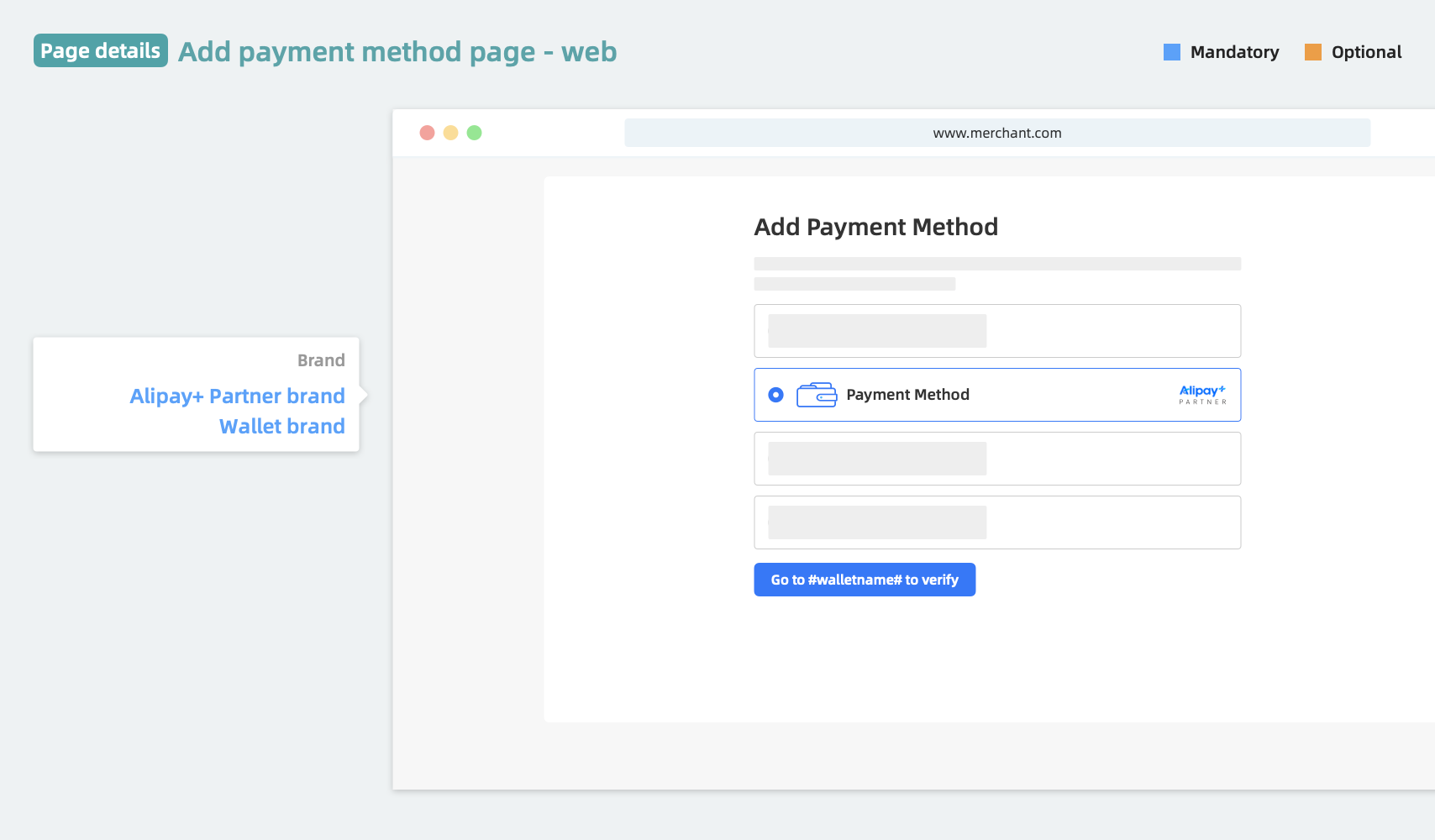
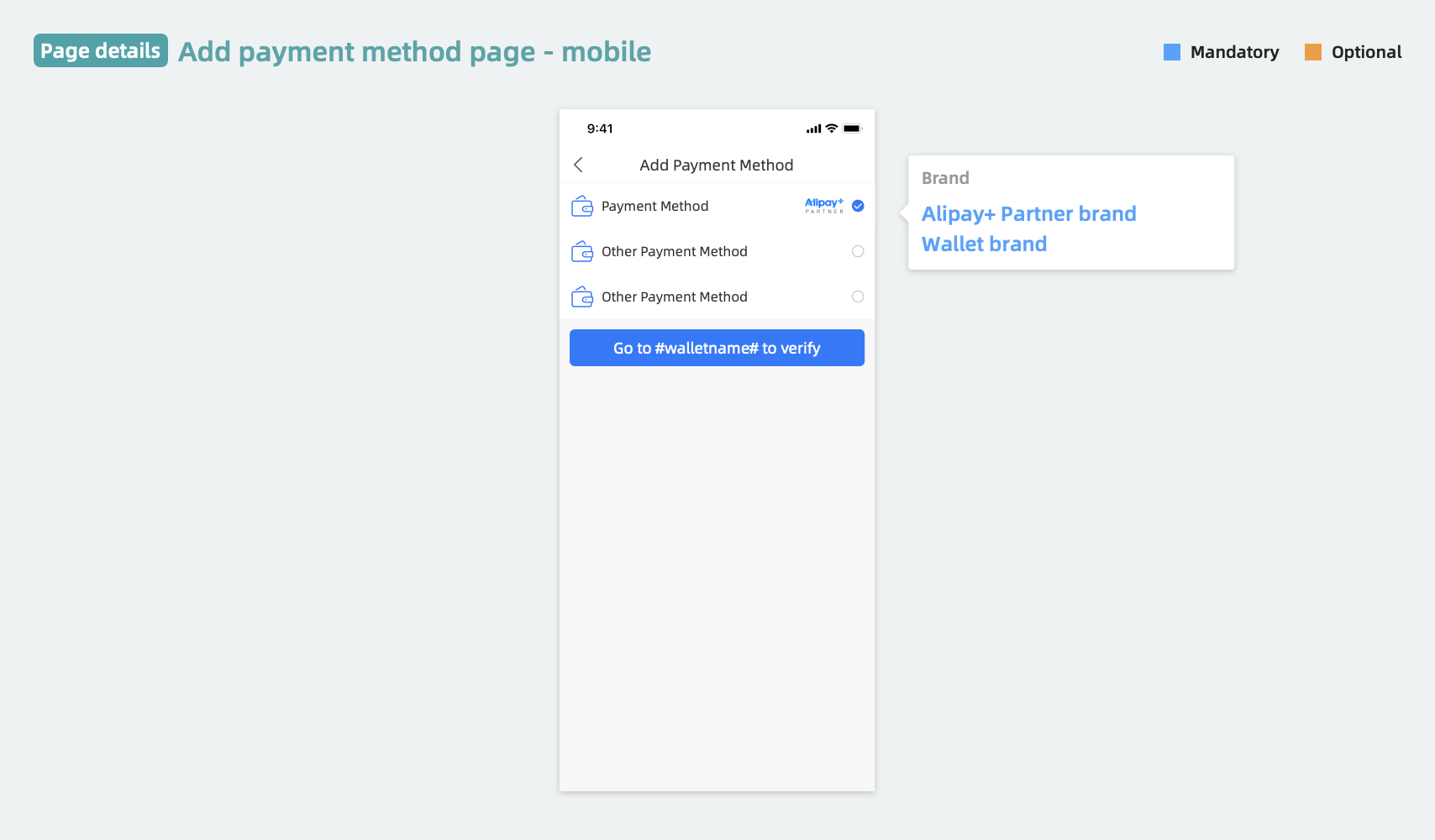
Add payment method page
Web | Mobile |
|
|
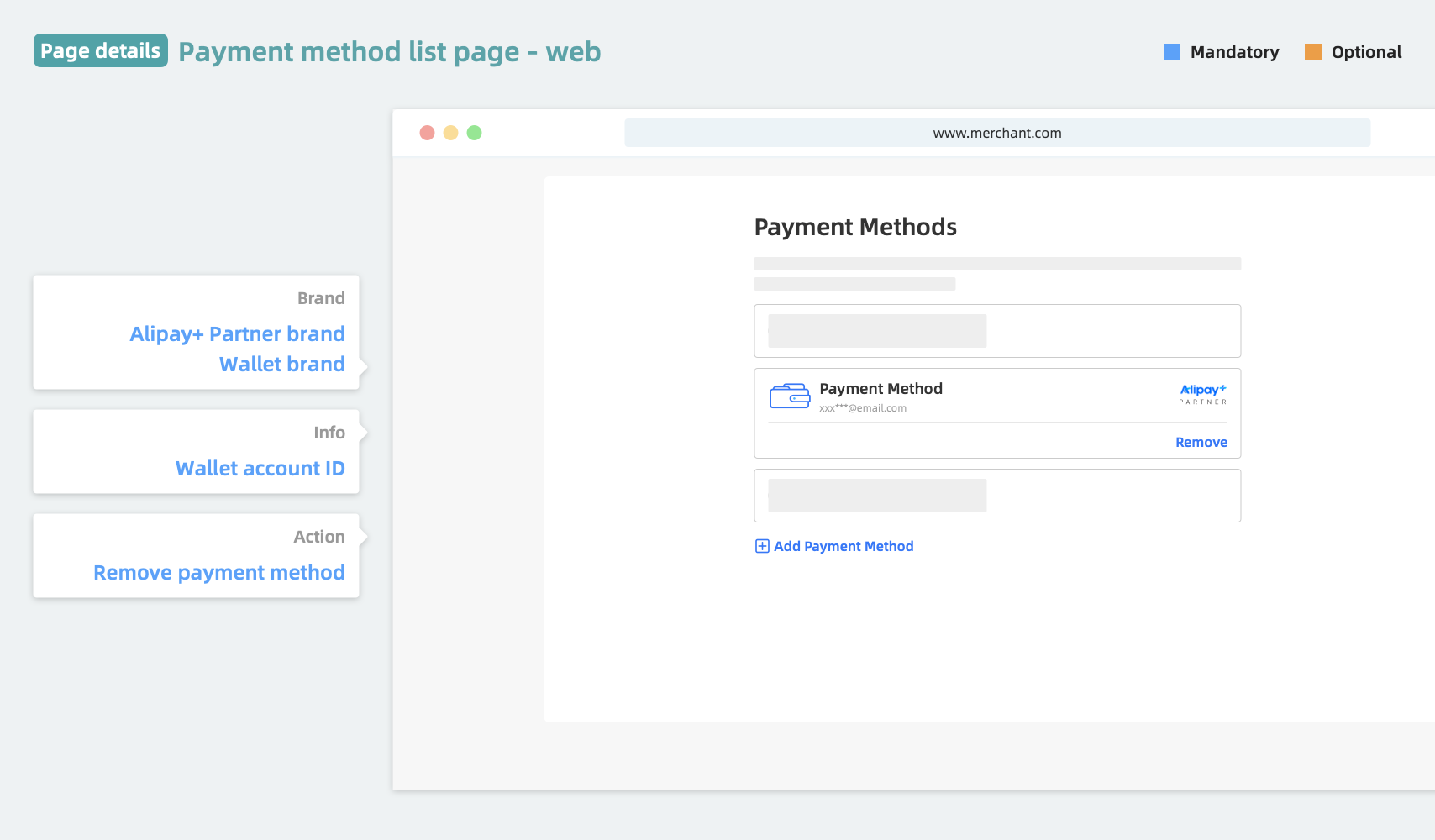
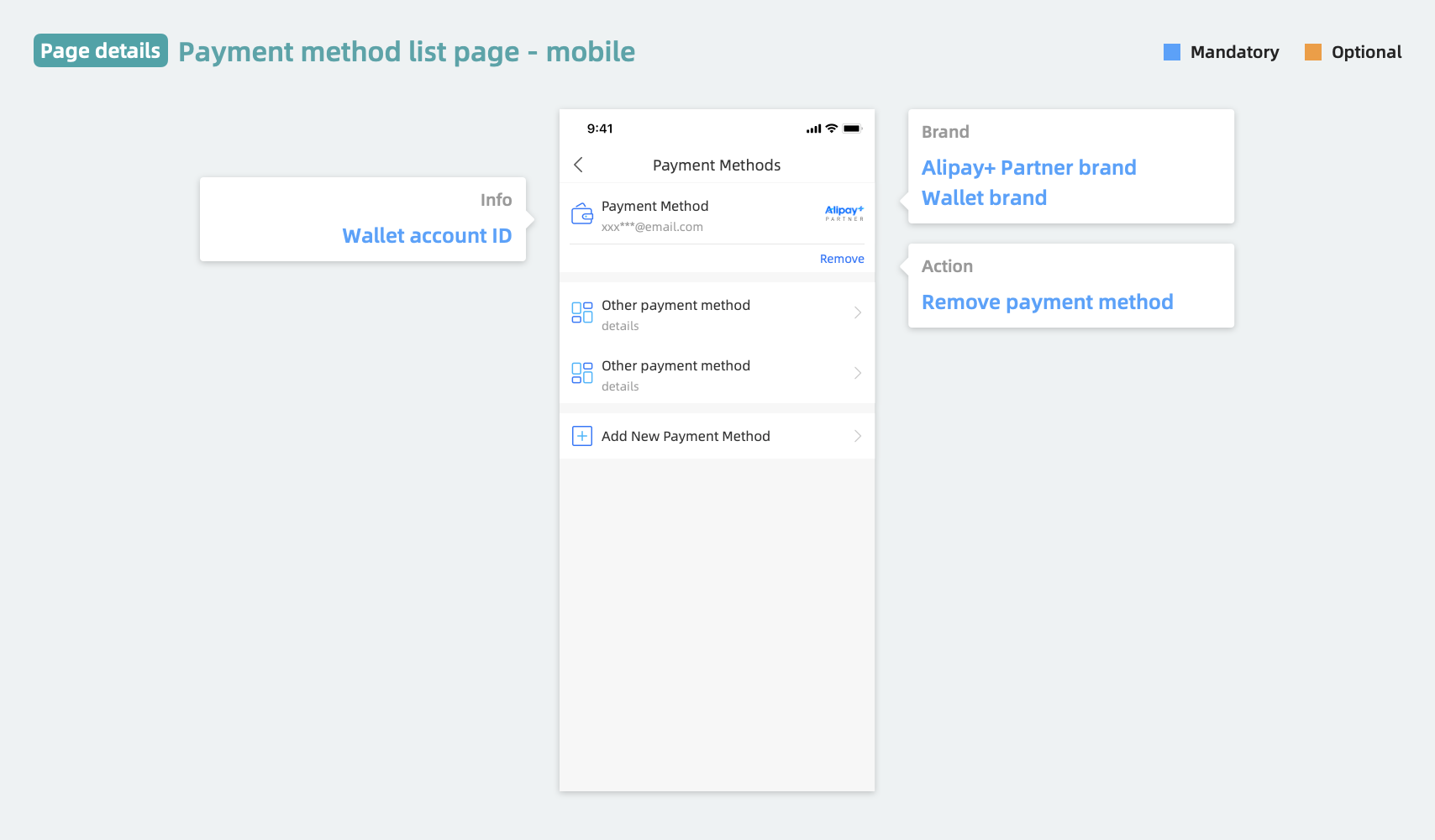
Payment method list page
Web | Mobile |
|
|
See UX Design Guidelines (ACQP) for more information.
Display the Alipay+ Partner brand and wallet brand according to the image area availability at your front-end:

For the brand logo images, use Acceptance Mark Generator to download the assets. For the brand name text, see the Brand name list.
Get brand logo images
Use the Acceptance Mark Generator to generate the logo assets for your user interface. Use the Single Asset tool to display the Alipay+ Partner logo and wallet logo separately. Use the Joint Asset tool to display the Alipay+ Partner logo & wallet logo as one image.
Acceptance Mark Generator
Brand name list
Use the brand names in the following table for the payment method names.
Alipay+ Partner
Alipay+ Partner & Full Name (Englsih) | Abbreviation | Full Name (Local Language) | Wrong Usage |
Alipay+ Partner | N/A | N/A | Alipay+ partner |
Wallets
Wallet | Brand Name | Abbreviation | Full Name (Local Language) | Wrong Usage |
Alipay | 支付宝 | N/A | 支付宝 | |
AlipayHK | AlipayHK | N/A | N/A | |
Touch 'n Go eWallet | Touch 'n Go eWallet | TNG eWallet | N/A | Touch'n Go eWallet Touch 'n GO eWallet Touch 'n Go Wallet |
TrueMoney Wallet | TrueMoney Wallet | N/A | ทรูมันนี่ วอลเล็ท | |
DANA | DANA | N/A | N/A | Dana |
GCash | GCash | GCash | N/A | G Cash Gcash |
Kakao Pay | Kakao Pay | N/A | 카카오페이 (Kakao Pay's preference) | KakaoPay Kakao pay |
bKash | bKash | N/A | N/A | |
easypaisa | easypaisa | N/A | N/A | |
Paytm | Paytm | N/A | N/A | PayTM |
Alipay (Macao) | Alipay (Macao) | N/A | 支付寶(澳門) | |
Boost | Boost | N/A | N/A | |
Rabbit LINE Pay | Rabbit LINE Pay | N/A | N/A | Rabbit Line Pay |
Verify your design
Please contact your business partner/project manager at Alipay+ to verify your UX design.