Request JSON data from the Alipay+ CDN server
You can request JSON data from the Alipay+ CDN server via a properly constructed URL and parse JSON to obtain the Alipay+ payment method information, which includes:
- Whether the Alipay+ payment method is available.
- If available, one or multiple Alipay+ logos and detailed logo information, including logo URLs and the logo width and height.
- If available, the Alipay+ promotion campaign names in multiple languages.
With such information, you need to display Alipay+ as a payment method correctly, including:
- Display the Alipay+ logo only when the Alipay+ payment method is available.
- Display the Alipay+ logo by using the logo URL parsed from JSON.
- Display the promotion campaign name next to the Alipay+ logo if the promoNames parameter exists in JSON.
Construct the CDN URL
To request the JSON data that contains the Alipay+ payment method information, you need to construct a CDN URL as follows:
- Production environment:
https://resource.alipayplus.com/prod/<acquirerId>/sha256(<referenceMerchantId>)/<productCode>/<paymentCurrency>/<userRegion>/<logoPattern>/alipayplus.json - Sandbox environment:
https://developers.alipayplus.com/cdn/sandbox/<acquirerId>/sha256(<referenceMerchantId>)/<productCode>/<paymentCurrency>/<userRegion>/<logoPattern>/alipayplus.json
Note: All parameters in the CDN URL are required. See the following table for details about how to specify values for the parameters.
Request parameters
The following table lists the request parameters in the CDN URL.
Parameter | Type | Description |
acquirerId | String(64) | The unique ID that is assigned by Alipay+ to identify an ACQP, also known as the "Partner ID". Important: Specify different values for this parameter in the production and sandbox environment as follows:
|
referenceMerchantId | String(64) | The unique ID that is assigned by the ACQP to identify a merchant. The value of this parameter must be SHA256 encrypted to convert special characters. |
productCode | String(32) | The type of payment product that is supported by the merchant. The valid value for Auto Debit is |
paymentCurrency | String(3) | The payment currency, also known as the transaction currency, that is supported by the merchant. The value of this parameter must be an alphabetic code that follows the ISO 4217 standard, for example, "EUR" for Euros. |
userRegion | String(14) | This parameter is reserved for further use. Set the value to |
logoPattern | String(32) | The pattern of the logo, such as
|
Response parameters
The following table lists the response parameters contained in JSON data.
Parameter | Type | Required | Description |
enabled | Boolean | M | Specifies whether the Alipay+ payment method is available. |
logos | Array<Logo> | M | The list of logos. |
promoNames | Array<String(512)> | O | The list of the promotion names in JSON format. The key is the language, such as Commonly used values of the languages include:
|
brandName | String (128) | M | The Alipay+ brand name. |
Logo
Parameter | Type | Required | Description |
logoName | String (128) | Required | The name of the logo. |
logoUrl | String (2048) | Required | The URL of the logo. |
logoPattern | String (32) | Required | The pattern of the logo, such as |
logoWidth | String (12) | Required | The width of the logo. Unit: px. |
logoHeight | String (12) | Required | The height of the logo. Unit: px. |
Sample
Sample CDN URL
https://resource.alipayplus.com/prod/A1112TEST0000000/82c67417922f7c946504b2d9faff39c260539213e5a4effbb561396fccde3498/AGREEMENT_PAYMENT/USD/defaultregion/P2-WEB-TypeD/alipayplus.json
Sample response
JSON data without promotion information:
{
"enabled": true,
"logos":[
{
"logoName": "Alipay+",
"logoUrl": "https://resource.alipayplus.com/prod/A1112TEST0000000/82c67417922f7c946504b2d9faff39c260539213e5a4effbb561396fccde3498/AGREEMENT_PAYMENT/USD/defaultregion/P2-WEB-TypeD/alipayplus.png",
"logoPattern": "P2-WEB-TypeD",
"logoWidth": "912",
"logoHeight": "120"
}
],
"brandName": "Alipay+"
}JSON data with promotion information:
{
"enabled": true,
"logos":[
{
"logoName": "Alipay+",
"logoUrl": "https://resource.alipayplus.com/prod/A1112TEST0000000/82c67417922f7c946504b2d9faff39c260539213e5a4effbb561396fccde3498/CASHIER_PAYMENT/PHP/defaultregion/P2-WEB-TypeD/alipayplus.png",
"logoPattern": "P2-WEB-TypeD",
"logoWidth": "912",
"logoHeight": "120"
}
],
"promoNames": [
"{\"en_US\":\"RM1 Voucher\", \"zh_CN\":\"1元 红包\"}"
],
"brandName": "Alipay+"
}After the CDN URL is constructed, you can call the Alipay+ CDN server from your server side or client side. The consultation workflow differs depending on how you call the CDN server.
Call from server side
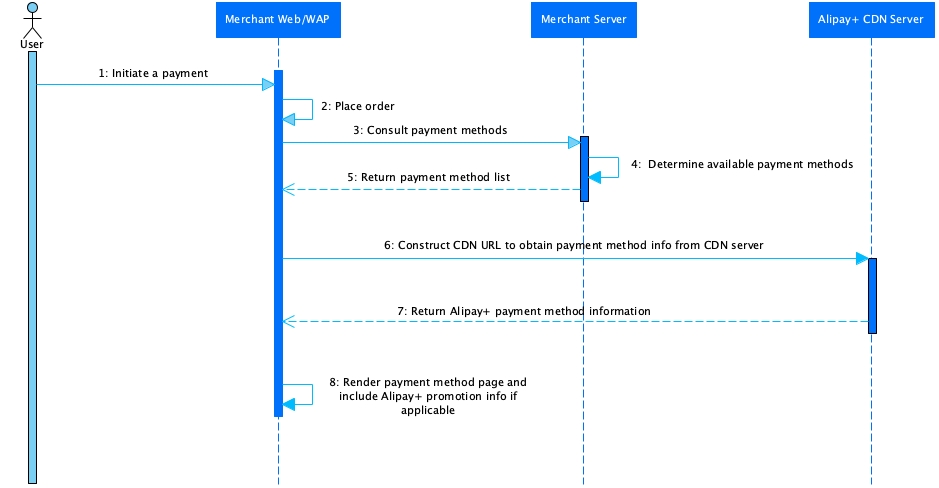
The following figure illustrates the workflow of how to call the Alipay+ CDN server from your server side.

Figure 1: Call Alipay+ CDN server from your server side
The workflow contains the following major steps:
- When the user starts the binding process, you need to obtain the payment method information as follows:
1.1 Your client side calls your server side to obtain the payment method list (Step 1-4);
1.2 Your server side constructs a CDN URL to obtain information about the Alipay+ payment method from the Alipay+ CDN server (Step 5).
- Alipay+ CDN server returns a response that includes the following information to your server side (Step 6):
- If the value of the enabled parameter is
true, the Alipay+ logo, the brand name, and the promotion information are returned in JSON.
- Your server side constructs the payment method list and returns it to your client side (Step 7-9).
- Your client side renders the payment method page or the add payment method page by using the result returned by your server side (Step 10).
Sample
The following sample shows how to request JSON data from your server side.
private static String CDNURL_PREFIX = "https://resource.alipayplus.com/prod/";
private static String ACQUIRER_ID = "A1112TEST0000000";
private static String MERCHANT_ID = "testMerchant";
private static String PRODUCT_CODE = "AGREEMENT_PAYMENT";
//Specify logoPattern to request Alipay+ logo and promotion info
public LogoAndPromotion fetchLogoAndPromotion(String logoPattern, String paymentCurrency) {
LogoAndPromotion result = new LogoAndPromotion();
// 1. Construct a URL and visit the URL
String url = CDNURL_PREFIX +
String.join("/", ACQUIRER_ID, getSHA256Str(MERCHANT_ID),
PRODUCT_CODE, paymentCurrency, "defaultregion", logoPattern, "alipayplus.json");
// 2. Use the GET method to read file
// Return an empty string when 404 not found or 500 network error occurs
String rtnJson = HttpClientGet(url);
// 3. If no JSON file is found with the URL, this indicates that the Alipay+ payment method is unavailable
if (Objects.isNull(rtnJson) || rtnJson.isEmpty()) {
result.setEnabled(false);
return result;
}
JSONObject document = JSON.parseObject(rtnJson);
// 4. If the enabled field is false in JSON, this indicates no payment method is available
if (Objects.isNull(document.getBoolean("enabled")) || !document.getBoolean("enabled")) {
result.setEnabled(false);
return result;
}
result.setEnabled(true);
// 5. Parse JSON to obtain logo
List<LogoAndPromotion> logos = document.getObject("logos", new TypeReference<List<LogoAndPromotion>>(){});
if(logos.size >0){
result.setLogoName(logos.get(0).getLogoName());
result.setLogoPattern(logos.get(0).getLogoPattern());
result.setLogoWidth(logos.get(0).getLogoWidth());
result.setLogoHeight(logos.get(0).getLogoHeight());
}
//6. Process promotion info
// Get the promoNames field from JSON
JSONArray promoNames = document.getJSONArray("promoNames");
result.setPromoNames(fetchPromotionMap(promoNames);
return result;
}
private Map<String, String> fetchPromotionMap(JSONObject promoNames) {
Map<String, String> promoMap = null;
// If the field exists and is not empty, this indicates that promotion info exists
if (Objects.nonNull(promoNames) && promoNames.size() > 0) {
promoMap = new HashMap<>();
// Parse promotion info to Map objects, where the key indicates the language and the value indicates the promotion campaign name
JSONObject promos = JSON.parseObject(promoNames.getString(0));
for (Map.Entry<String, Object> entry : promos.entrySet()) {
promoMap.put(entry.getKey(), (String) entry.getValue());
}
}
return promoMap;
}
public class LogoAndPromotion {
private boolean enabled;
private String logoName;
private String logoUrl;
private String logoPattern;
private String logoWidth;
private String logoHeight;
private Map<String, String> promoNames;
// Getter and Setter......
}
Call from client side
The following figure illustrates the workflow of how to call the Alipay+ CDN server from your client side.

Figure 2: Call Alipay+ CDN server from your client side
The workflow contains the following major steps:
- When the user starts the binding process, you need to obtain the payment method information as follows:
1.1 Your client side calls your server side to obtain the payment method list (Step 1-4);
1.2 Your client side constructs a CDN URL to obtain information about the Alipay+ payment method from the Alipay+ CDN server (Step 5).
- Alipay+ CDN server returns a response that includes the following information to your client side (Step 6):
- If the value of the enabled parameter is
true, the Alipay+ logo, the brand name, and the promotion information are returned in JSON.
- Your client side renders the payment method page or the add payment method page by using the result returned by your server side and Alipay+ (Step 7).
Sample
The following sample shows how to request JSON data from your client side.
const AGREEMENT_PAYMENT = 'AGREEMENT_PAYMENT';
const DEFAULT_LOGO_PATTERN_PARAMS = 'defaultlogo';
const DEFAULT_USER_REGION_PARAMS = 'defaultregion';
const URL_PREFIX = 'https://resource.alipayplus.com/prod';
const acquirerId = 'A1112TEST0000000';
const merchantId = 'testMerchant';
const inquireAuthorizationOption = (paymentCurrency, logoPattern) => {
// 1. Construct the CDN URL
const url = `${URL_PREFIX}/${acquirerId}/${genSHA256(merchantId)}/${AGREEMENT_PAYMENT}/${paymentCurrency}/${DEFAULT_USER_REGION_PARAMS
}/${logoPattern || DEFAULT_LOGO_PATTERN_PARAMS}/alipayplus.json`;
// 2. Send the request
return fetch(url).then(async (res) => {
// 3. The request is sent successfully
if (res.ok) {
const data = await res.json();
return data;
} else if (String(res.status) === '404') {
// Exception: No payment option is available
throw new Error('NO_PAY_OPTIONS')
} else {
// Exception: Network error
throw new Error('NETWORK_ERROR');
}
}, () => {
// Exception: Network error
throw new Error('NETWORK_ERROR');
});
};
