Accept a payment
After the user places an order, you must take the following integration steps to enable the user to complete the payment:
- Merchant registration
- Render the payment method page
- Initiate a payment
- Redirect the user to the wallet
- Handle the payment result
Merchant registration
In certain countries or regions, for legal or compliance reasons, the merchant information that is related to this payment must be registered before a payment can be processed. The merchant registration process only needs to be performed once.
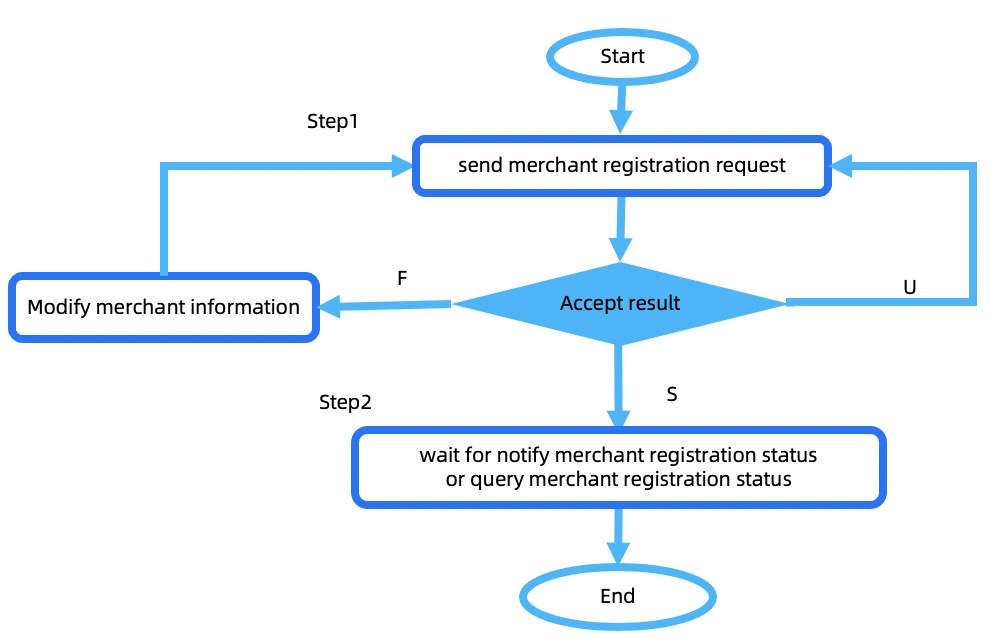
The following figure illustrates the merchant registration flow:

Figure 1. Merchant registration flow
Processing logic
When processing merchant registration requests, Mobile Payment Provider must pay attention to the following items:
- Batch operations are not supported. Each time, only one merchant or store can be registered.
- For the cashier payment scenario, at least the merchant information must be registered.
- The response of the merchant registration request only indicates that the registration request is successfully accepted.
- Mobile Payment Provider returns the registration status to Alipay+ asynchronously (normally within 7 days), the Acquiring Service Provider (ACQP) can obtain the registration result by using inquiryRegistrationStatus interface.
- Alipay+ will notify the ACQP of the merchant registration status via notifyRegistrationStatus interface if the ACQP integrates this interface.
Sample
Alipay+ sends merchant registration request to Mobile Payment Provider.
/
{
"registrationRequestId": "202009181105860200000600142****",
"merchantInfo": {
"referenceMerchantId": "218812000019****",
"merchantDisplayName": "Example",
"merchantMCC": "5735",
"logo": {
"logoUrl": "www.example.com",
"logoName": "Example Inc"
},
"merchantAddress": {
"region": "CN",
"address1": "浙江省杭州市..."
},
"registrationDetail": {
"legalName": "Example.com",
"contactInfo": [{
"contactNo": "abc@example.com",
"contactType": "EMAIL"
}, {
"contactNo": "9326*****56",
"contactType": "MOBILE_PHONE"
}],
"registrationType": "ENTERPRISE_REGISTRATION_NO",
"registrationNo": "RN1**",
"registrationEffectiveDate": "2019-01-01T12:08:55+08:00",
"registrationExpireDate": "2020-01-01T12:08:55+08:00",
"registrationAddress": {
"region": "CN",
"address1": "浙江省杭州市"
},
"websites": [{
"url": "http://electrolibs.com",
"websiteType": "WEB"
}],
"businessType": "ENTERPRISE"
},
"shareholderName": "Zhangsan",
"shareholderId": "69833444422"
},
"productCodes": ["CASHIER_PAYMENT"]
}Mobile Payment Provider returns result to Alipay+.
{
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "Success"
}
}More information
For more information about how to use the APIs (such as the field description), see registration.
Render the payment method page
The following figure illustrates the flow of retrieving available payment methods and rendering the payment method page:

Figure 2. Flow of rendering the payment method page
- When the user places an order, your server side calls the Alipay+ consultPayment API with the paymentAmount parameter and the presentmentMode parameter. (Step 1)
- Alipay+ returns a response that includes the following information (Step 2):
- the acceptance result of the consultPayment API, which is specified in the result parameter.
- the information of Alipay+ brand name and logo, which is specified in the paymentOptions parameter.
- the information of wallet name and logo, which is specified in the paymentOptions.paymentOptionDetail parameter.
- the information of wallet payment ability, which is specified in the supportCodeScan parameter.
- If the value is true, the wallet supports code-scanning. The merchant can choose to render the order code by itself or by Alipay+.
- Otherwise, the wallet does not support code-scanning. The user is redirected to the wallet login page.
- Your client side renders the payment method page (also named as "merchant's cashier page") by using the Alipay+ and wallet brand information that is returned in Step 2. (Step 3) For more information about the page design and brand display of the payment method page, see:
Processing logic
- The value of the paymentFactor.presentmentMode parameter must be set to
TILE. - The consultPayment API is required to be integrated so that you don't need to maintain the wallet list even if it changes. You can just initiate a payment by using the wallet name that is returned in consultPayment API.
- The wallet name and wallet logo at your client side are required to be the same as the ones returned in the response of the consultPayment API.
- You might receive different results from Alipay+. Follow the instructions below to handle the result:
result.resultStatus | result.resultCode | Consultation status | Actions |
S |
| The consultation succeeds. The paymentOptionDetail parameter that contains the wallet name and wallet logo is returned in the response. | Present the wallets that are returned in the response on the payment method page. |
F | Multiple possible values exist, such as
| Consultation fails. | Take actions according to the error message in result.resultCode. |
U | Multiple possible values exist, such as
| Consultation is in processing. | Retry the same request. Ensure that the parameters are the same as the previous ones. |
No result received | Unknown. | Retry the same request. Ensure that the parameters are the same as the previous ones. | |
Sample
- The ACQP sends a request to Alipay+.
{
"userRegion": "PH",
"allowedPspRegions": ["MY", "PH"],
"paymentAmount": {
"currency": "JPY",
"value": "100"
},
"paymentFactor": {
"presentmentMode": "TILE",
"isCashierPayment": "true",
"isInStorePayment": "false"
},
"settlementStrategy": {
"settlementCurrency": "USD"
},
"merchant": {
"referenceMerchantId": "M00xxxxx0001"
},
"env": {
"terminalType":"APP",
"OsType":"IOS"
}
}
- Alipay+ returns a response to the ACQP.
{
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "success"
},
"paymentOptions": [{
"paymentMethodType": "CONNECT_WALLET",
"paymentMethodCategory": "WALLET",
"enabled": true,
"brandName": "Alipay+ partner",
"logo": {
"logoName": "AlipayPlus",
"logoUrl": "https://www.alipayplus.com/logo/20022222xxx.png"
},
"preferred": false,
"paymentOptionDetail": {
"paymentOptionDetailType": "CONNECT_WALLET",
"connectWallet": {
"supportWallets": [
{
"walletName": "GCASH",
"walletBrandName": "Gcash",
"walletLogo": {
"logoName":"Gcash",
"logUrl":"https://www.alipayplus.com/logo/gcash.png"
},
"walletRegion": "PH",
"walletFeature": {
"supportCodeScan": true,
"supportCashierRedirection": true
}
}
]
}
}
}]
}More information
For more information about how to use the APIs (such as the field description), see consultPayment.
Initiate a payment
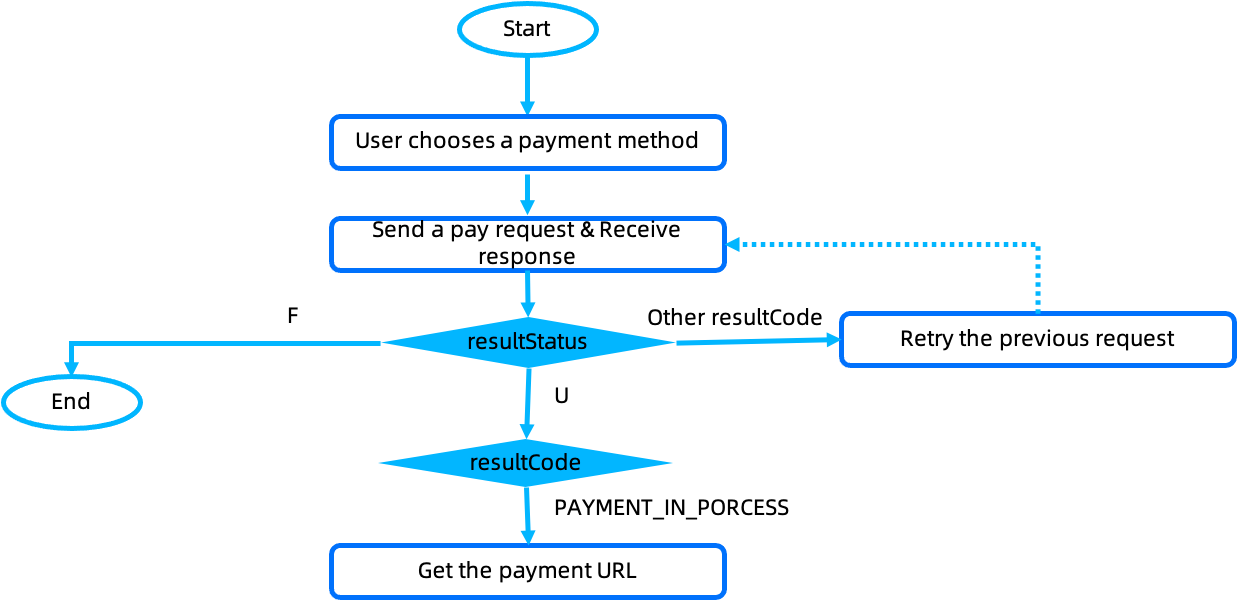
The following figure illustrates the flow of initiating a payment:

Figure 3. Flow of initiating a payment
- When the user chooses a payment method, your client side passes the payment method that is returned in the response of the consultPayment API to your server side. (Step 1)
- Your server side calls the pay API with the following parameters (Step 2):
- paymentMethodType that specifies the payment method.
- terminalType that specifies the terminal type of your client side.
- Other parameters as required. For more information, see the pay API specification.
- Alipay+ returns the URL of the wallet payment confirmation page. (Step 3)
Note: For the tile mode - web scenario, if the wallet supports code-scanning, Alipay+ also returns the codeValue parameter, the value of which can be used by the merchant to render the order code from its PC website. The code expiration time is the same as the payment expiration time. It is recommended the merchant remind the user to complete the payment within the code expiration time. For how to render the order code, the merchant can see Cashier Payment Tile Mode - Web.
Processing logic
When calling the pay API, take the following things into consideration:
- Ensure the following parameters are configured properly in the request:
- paymentExpireTime: specifies the order timeout time. The following table lists the detailed information about this parameter:
paymentExpireTime | Alipay+ timeout time | Final timeout time |
null/10min after the order is placed | 10min after the order is placed | 10min after the order is placed |
more than 10min after the order is placed | 10min after the order is placed | 10min after the order is placed |
less than 10min after the order is placed | 10min after the order is placed | paymentExipiryTime |
- order.env.terminalType and request.order.env.osType : specify the type of your client side's terminal and operating system where the user initiates the request. The following table lists the detailed information about these two parameters:
terminalType | osType |
| null |
|
|
|
|
Note: These two parameters do not specify the type of the terminal or the operating system of the wallet that the merchant wants to trigger.
- paymentRedirectUrl: specifies the address of your client side where the user is redirected after the user proceeds with the payment order to a status of success, failure or unknown (for example, give up the payment order). The following table lists the detailed information about this parameter:
terminalType | paymentRedirectUrl |
| An HTTPS address of a PC website instead of an HTTP address |
| An HTTPS address of a mobile website page (WAP page) instead of an HTTP address |
| An URL scheme or WAP page address that can redirect the user to the merchant app. The scheme can be used for directions to different client sides. |
Note: In certain cases, the user may not be automatically redirected back to your client side after the payment. Therefore, your client side needs to call your server side to query the payment result.
- paymentNotifyUrl: specifies the address of your server side where the payment result is returned after the payment is completed. For security reasons, the address must be an HTTPS address instead of an HTTP address.
- paymentMethod.paymentMethodType: specifies the payment method. The value of this parameter needs to be specified as the name of the wallet that the user selects, which must be the same as the value of the walletNamewalletName parameter returned in the response of the consultPayment API.
Note: It is recommended that your server side always call the consultPayment API before calling the pay API for every transaction.
- paymentFactor.presentmentMode: specifies the presentment mode. In this scenario, the value must be set to
TILE.
- Handle the request properly, especially the following parameters:
- normalUrl/schemeUrl/applinkUrl: specifies the payment URL of the wallet payment confirmation page. Depending on the capabilities of the wallet, Alipay+ returns one or some of the three parameters.
- paymentData: specifies the payment data that is used by the Alipay+ SDK to proceed with the payment.
- You might receive different results from Alipay+, follow the instructions below to handle the result:
result.resultStatus | result.resultCode | Payment status | Actions |
F | Multiple possible values exist, such as
| Payment processing fails. | Take actions according to the error message in result.resultCode. |
U |
| Payment is in processing. |
|
U | Values other than | Unknown. | Retry the same request. Ensure that the value specified on the paymentRequestId parameter is the same as the one specified in the previous request. |
No result received | Unknown. | Retry the same request. Ensure that the value specified on the paymentRequestId parameter is the same as the one specified in the previous request. | |
Note: If the user has completed the payment successfully and you invoke the pay API again with the same parameters, the resultStatus parameter is returned as S.
Sample
The ACQP sends request to Alipay+.
{
"userRegion": "PH",
"allowedPspRegions": ["MY", "PH"],
"paymentExpiryTime": "2019-06-01T12:01:01+08:30",
"paymentNotifyUrl": "http://xmock.inc.alipay.net/api/Ipay/globalSite/automtion/paymentNotify.htm",
"paymentRequestId": "pay_1089760038715669_102775745075669",
"paymentFactor": {
"isInStorePayment": "false",
"isCashierPayment": "true"
},
"order": {
"referenceOrderId": "102775745075669",
"orderDescription": "Mi Band 3 Wrist Strap Metal Screwless Stainless Steel For Xiaomi Mi Band 3 ",
"orderAmount": {
"currency": "JPY",
"value": "100"
},
"merchant": {
"referenceMerchantId": "M0000000001",
"merchantName": "cup Hu",
"merchantMCC": "1234",
"merchantAddress": {
"region": "JP",
"city": "xxx"
}
},
"env":{
"terminalType":"APP",
"OsType":"IOS"
}
},
"settlementStrategy": {
"settlementCurrency": "USD"
},
"paymentAmount": {
"currency": "JPY",
"value": "100"
},
"paymentMethod": {
"paymentMethodType": "TRUEMONEY"
}
}Alipay+ returns a response to the ACQP.
{
"acquirerId": "202122810000****",
"result": {
"resultCode": "PAYMENT_IN_PROCESS",
"resultStatus": "U",
"resultMessage": "The payment in process."
},
"paymentId": "2019060811401080010018882020035****",
"paymentAmount": {
"value": "100",
"currency": "JPY"
},
"appLinkUrl": "http://iopengw-sea.com/api/open/v1/ac/cashier/self/codevalue/checkout.htm?codeValue=https%3A%2F%2Fqr.alipayplus.com%2F281666040092tUox5AICEzTlESzUJe26IPnn",
"orderCodeForm": {
"paymentMethodType": "walletName",
"expireTime": "2019-06-01T12:01:01+08:30",
"codeDetails": [
{
"codeValueType": "QRCODE",
"codeValue": "https://qr.alipay.com/bavh4wjlxf12tper3b",
"displayType": "TEXT"
},
{
"codeValueType": "QRCODE",
"codeValue": "https://global.alipay.com/merchant/order/showQrImage.htm?code=https%3A%2F%2Fglobal.alipay.com%2F281002040011kGko31tPT30V6G9hJiH8YNMa&picSize=L",
"displayType": "BIGIMAGE"
},
{
"codeValueType": "QRCODE",
"codeValue": "https://global.alipay.com/merchant/order/showQrImage.htm?code=https%3A%2F%2Fglobal.alipay.com%2F281002040011kGko31tPT30V6G9hJiH8YNMa&picSize=M",
"displayType": "MIDDLEIMAGE"
},
{
"codeValueType": "QRCODE",
"codeValue": "https://global.alipay.com/merchant/order/showQrImage.htm?code=https%3A%2F%2Fglobal.alipay.com%2F281002040011kGko31tPT30V6G9hJiH8YNMa&picSize=S",
"displayType": "SMALLIMAGE"
}
]
},
"paymentData": "***"
}More information
For more information about how to use the APIs (such as the field description), see pay.
Redirect the user to the MPP side
After your server side handles the pay API response successfully, your client side needs to redirect the user to the payment confirmation page at the MPP side, where the user can confirm the payment.
The following two solutions are provided for your client side to redirect the user to the payment confirmation page:
SDK integration solution for App
If the merchant platform is an app, it is recommended that your client side integrate the SDK provided by the ACQP to smoothly open the payment confirmation page, thus facilitating the user payment.
For more information about how to use an SDK to open the payment confirmation page, see How to open the payment confirmation page with SDK.
Non-SDK integration solution
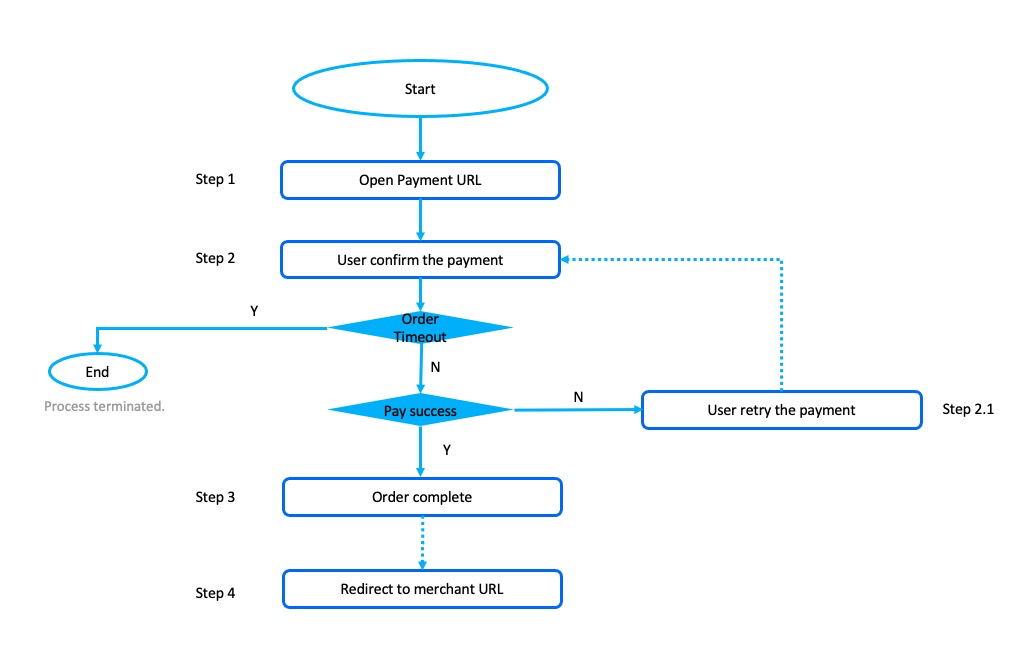
The following figure illustrates the flow of redirecting the user to the wallet.

Figure 4. Flow of redirecting the user to the wallet
- With the parameter of normalUrl, schemeUrl, or applinkUrl returned in the response of the pay API, your client side redirects the user to the wallet payment confirmation page. (Step 1)
- Before the order is timed out, the user confirms the payment in the wallet (Step 2), and then the order is completed (Step 3).
- If the user fails to complete the payment, he or she can retry the payment in the wallet until the order is timed out. (Step 2.1)
- The wallet directs the user to your client side if the payment is successful. (Step 4)
Depending on the terminal type of your client side and the wallet side, the redirection capabilities that are available to your client side are different. Your client side needs to use the payment URL, which is specified on the normalUrl, schemeUrl, or applinkUrl parameter in the pay API response, to redirect the user to the wallet side. For more information about the redirection, see Guide on redirections between the merchant and the digital wallet.
If the terminal type of your client side is Web, it is recommended that you open a new tab for the user when the user is redirected to the wallet payment confirmation page from the merchant page. This provides the following benefits:
- The user can easily switch between tabs if the wallet payment confirmation page fails to be opened; otherwise, the user has to try the back button to return to the merchant page, which usually fails.
- You can add a confirmation dialog on the merchant page to help the user see the payment result in case the MPP fails to redirect the user back to your side after the user finishes the payment at the MPP side. For more information, see Add a confirmation dialogue.
Handle the redirection from the wallet
After the user proceeds with the payment order to a status of success, failure or unknown (for example, give up the payment order), the MPP can redirect the user to a predetermined page at your side, for example, the merchant payment result page. The URL of the predetemined page is specified on the paymentRedirectUrl parameter of the pay API. When rendering the payment result page, you need to ensure the latest payment result is displayed. To obtain the latest payment result, you can receive the notifyPayment API call or call the inquiryPayment API from Alipay+. For more information about how to obtain payment results, see Handle the payment result.
(Recommended) Add a confirmation dialogue
To help the user see the payment result even if the MPP fails to redirect the user to your side, it is recommended that you add a confirmation dialogue on your merchant page after the user is redirected to the MPP client.
Note: If the MPP client opens the redirect URL successfully, dismiss the confirmation dialogue.
This suggestion is applicable regardless of the terminal type of your client.
In case the terminal type of your client is app, the logic of adding the confirmation dialogue depends on whether the Alipay+ SDK is integrated with your app:
- Alipay+ SDK is integrated: Put logic in the callback function of the showPaymentSheet API to add the confirmation dialogue after the user is directed to the MPP client.
- Alipay+ SDK is not integrated: Add the confirmation dialogue after the wallet payment confirmation page is opened.
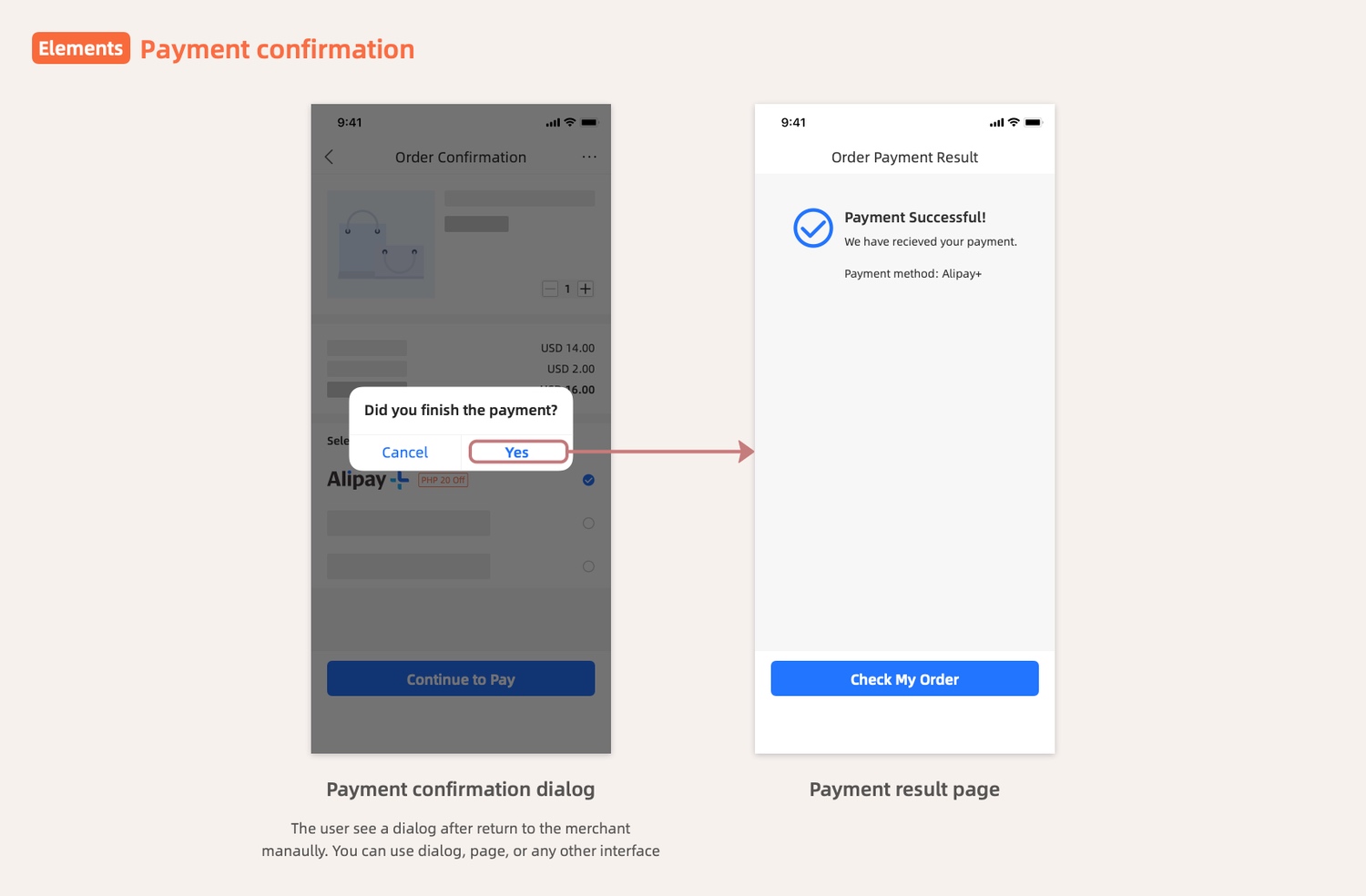
The following figure shows an example of the confirmation dialog.

Figure 5. Example of a confirmation dialog
After the user clicks the button according to the actual payment result on the MPP side, the user is redirected to the merchant payment result page after the latest payment result is returned to your server side.
Handle the payment result
Your server side can get the payment result by calling the inquiryPayment API and receiving the notifyPayment API request. For cashier payment, the inquiryPayment and notifyPayment APIs are both required to be integrated.
Alipay+ sends the notifyPayment API request to the ACQP when the user completes the payment. Also, the ACQP can call the inquiryPayment API to get the payment result from Alipay+. When the user completes the payment but the ACQP fails to receive the notifyPayment API request due to some network issues, the inquiryPayment API can take effect to ensure the final payment result is returned.
inquiryPayment
The inquiryPayment API is called to query the final status of the transaction.
Processing logic
- Your server side calls the inquiryPayment API to get the payment result and might receive different results from Alipay+. Follow instructions below to handle the result:
result.resultStatus | paymentResult.resultStatus | Payment status | Actions |
S | S | Payment succeeds | Update the status from your server side. |
S | F | If the paymentResult.resultCode value is | The merchant can reinitiate a payment request. |
S | U | Payment in process | It is recommended to call the inquiryPayment API in the form of polling: keep querying for 10 minutes with an incremental frequency, after your server side gets the response of the pay API. |
F | ... | The payment request fails or the order does not exist. |
|
U | ... | Unknown exception | It is recommended to call the inquiryPayment API in the form of polling: keep querying for 10 minutes with an incremental frequency, after your server side gets the response of the pay API. If keep receiving the result that indicates the status is |
No result received | Unknown | It is recommended to call the inquiryPayment API in the form of polling: keep querying for 10 minutes with an incremental frequency, after your server side gets the response of the pay API. If still no result returns, call the cancelPayment interface. | |
- The maximum result inquiry polling time must be at least 10 minutes longer than the Alipay+'s payment expiration time.
- If the transaction needs to be terminated before getting the final payment result, the cancelPayment API is required to be called to cancel the transaction. For more information about how to cancel a transaction, see Cancel the transaction.
Sample
The ACQP sends request to Alipay+.
{
"paymentRequestId":"pay_1089760038715669_10277574507566920200101234567897890"
}Alipay+ returns response to the ACQP.
{
"acquirerId": "1111088000000000002",
"pspId": "1022172000000000001",
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "success"
},
"paymentResult": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "success"
},
"paymentRequestId":"pay_1089760038715669_102775745075669",
"paymentId": "20200101234567890134567",
"paymentTime": "2020-01-01T12:01:01+08:30",
"paymentAmount": {
"value": "100",
"currency": "JPY"
},
"customerId": "1235678",
"walletBrandName":"KAKAOPAY",
"transactions":[
{
"transactionResult":{
"resultCode":"SUCCESS",
"resultStatus":"S",
"resultMessage":"success"
},
"transactionId":"1111111111111111111",
"transactionType":"REFUND",
"transactionStatus":"SUCCESS",
"transactionRequestId":"pay_1089760038715669_102775745075670",
"transactionAmount":{
"value":"500",
"currency":"USD"
},
"transactionTime":"2019-06-01T12:01:01+08:30"
}
]
}More information
For more information about how to use the APIs (such as the field description), see inquiryPayment.
notifyPayment
Alipay+ calls the notifyPayment interface to notify the ACQP about the payment result when the payment reaches a final state of success or failure. After that, the ACQP needs to notify the merchant of the result accordingly.
Processing logic
Accept notifications
For a successful payment transaction, an HTTP POST is fired once the transaction is successfully completed. The HTTP request is sent in the raw JSON, of which the Content-Type request header is specified as application/json. Ensure that your server side can access the HTTP body accordingly.
For more information about what the request header, the successful payment notification request body, and the failed payment notification body look like, see the samples below.
Verify the signature
The notification request that Alipay+ sends to the ACQP is signed. The merchant needs to verify the signature to confirm whether the notification is sent from Alipay+. For how to validate a signature, see Validate a signature.
After the notification is delivered successfully, verify whether the values of the paymentAmount and paymentRequestId parameters are as you expect (for example, the amount that you have calculated for the order that you are going to ship).
Acknowledge the notification with the required response
After receiving the notification, no matter whether the order processing succeeds or fails, your server side must return a receipt acknowledgment message to Alipay+. Meanwhile, the required response must also be signed.
For more information about what the header and body of the response look like, see the samples below.
Note: The notifyPayment interface cannot accept the failure that is caused by business reasons, for example, risk control validation failure. If the payment fails due to some business reasons, the ACQP must firstly accept the payment notification and return SUCCESS to Alipay+, and then call the cancelPayment interface to perform refunds.
Retrial mechanism
After receiving the notification, your server side must respond with an HTTP status code of 200 and send an acknowledgement with result.resultStatus of S to indicate that your server side received and processed the call. If your server side responds with other status code, or acknowledge with other values, Alipay+ takes the notification delivery as unsuccessful. Therefore, Alipay+ will retry the notification sending.
- The interval between two adjacent times is: 2m, 10m, 10m, 1h, 2h, 6h, 15h
- 7 times - up to 24 hours 22 minutes
Sample
Alipay+ sends a request to the ACQP.
{
"acquirerId": "1111088000000000002",
"pspId":"1022172000000000001",
"paymentResult": {
"resultCode":"SUCCESS",
"resultStatus":"S",
"resultMessage":"success"
},
"paymentRequestId":"pay_1089760038715669_102775745075669",
"paymentId":"20200101234567890134567",
"paymentTime": "2020-01-01T12:01:01+08:30",
"paymentAmount":{
"value":"100",
"currency":"JPY"
},
"customerId":"1235678",
"walletBrandName":"KAKAOPAY"
}The ACQP returns a response to Alipay+.
{
"result": {
"resultCode":"SUCCESS",
"resultStatus":"S",
"resultMessage":"success"
}
}More information
For more information about how to use the APIs (such as the field description), see notifyPayment.
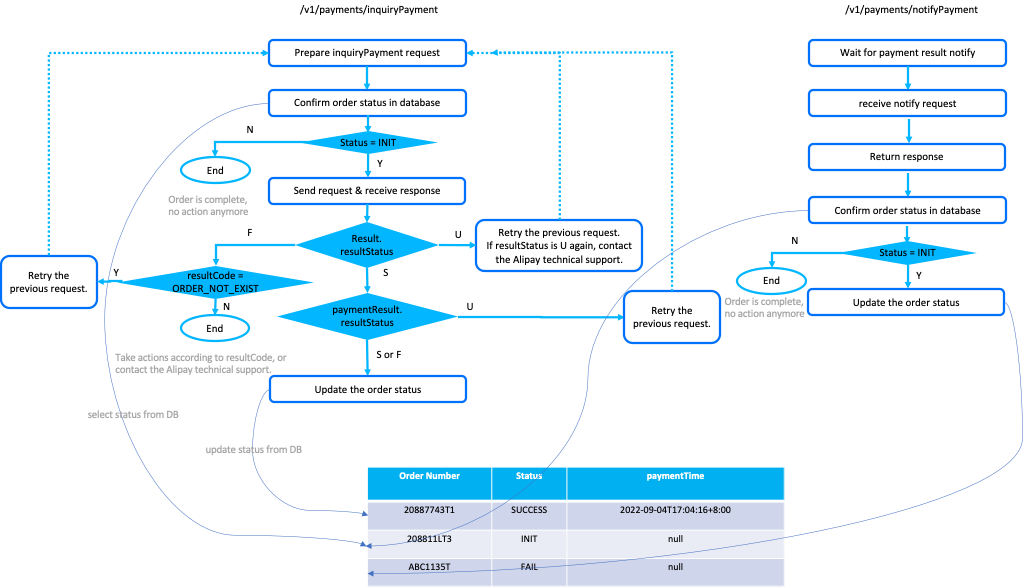
Collaboration between inquiryPayment and notifyPayment
The following figure illustrates how the inquiryPayment and notifyPayment APIs collaborate to ensure you get the payment result.

Figure 6. Collaboration between inquiryPayment and notifyPayment
Before reading the information below, ensure that at least a table that includes orderNo and status is created in your database.
- It is recommended that you can confirm whether the order status is
initin the table before you send the inquiryPayment API request. You don't need to call the inquiryPayment API when you have got the final payment result via the notifyPayment API. - If the value of the paymentResult parameter in the response of the inquiryPayment API is
SUCCESSorFAIL, your server side needs to update the order status in the table. Otherwise, your server side needs to retry the inquiryPayment API request to get the final payment result. - Your server side needs to return the response when receiving the notifyPayment API request from Alipay+, and then confirm whether the order status is
initin the table before you update the order status. You don't need to update the order status when you have got the final payment result via the inquiryPayment API.
