Accept payments
This chapter goes through the process of integrating the capability of accepting payments by using Alipay+ server SDK, Alipay+ client SDK, and APIs.
The process is used in the scenario where a user uses an MPP app to scan the QR code that is presented by the merchant, which can be either an entry code or an order code.
To make a payment, the MPP needs to take the following steps:
- Step 1: Establish a session between Alipay+ client SDK and Alipay+
- Step 2: Render the scan page
- Step 3: Identify the code value
- Step 4: Decode the code value
- Step 5: Process the payment
- Step 6: Return the payment URL to SDK to present the cashier page
- (Optional) Step 7: Redirect the user back to the merchant page
Workflow
To accept a payment, the MPP must identify whether the code is an Alipay+ code, then decode the code value before proceeding to the payment process.
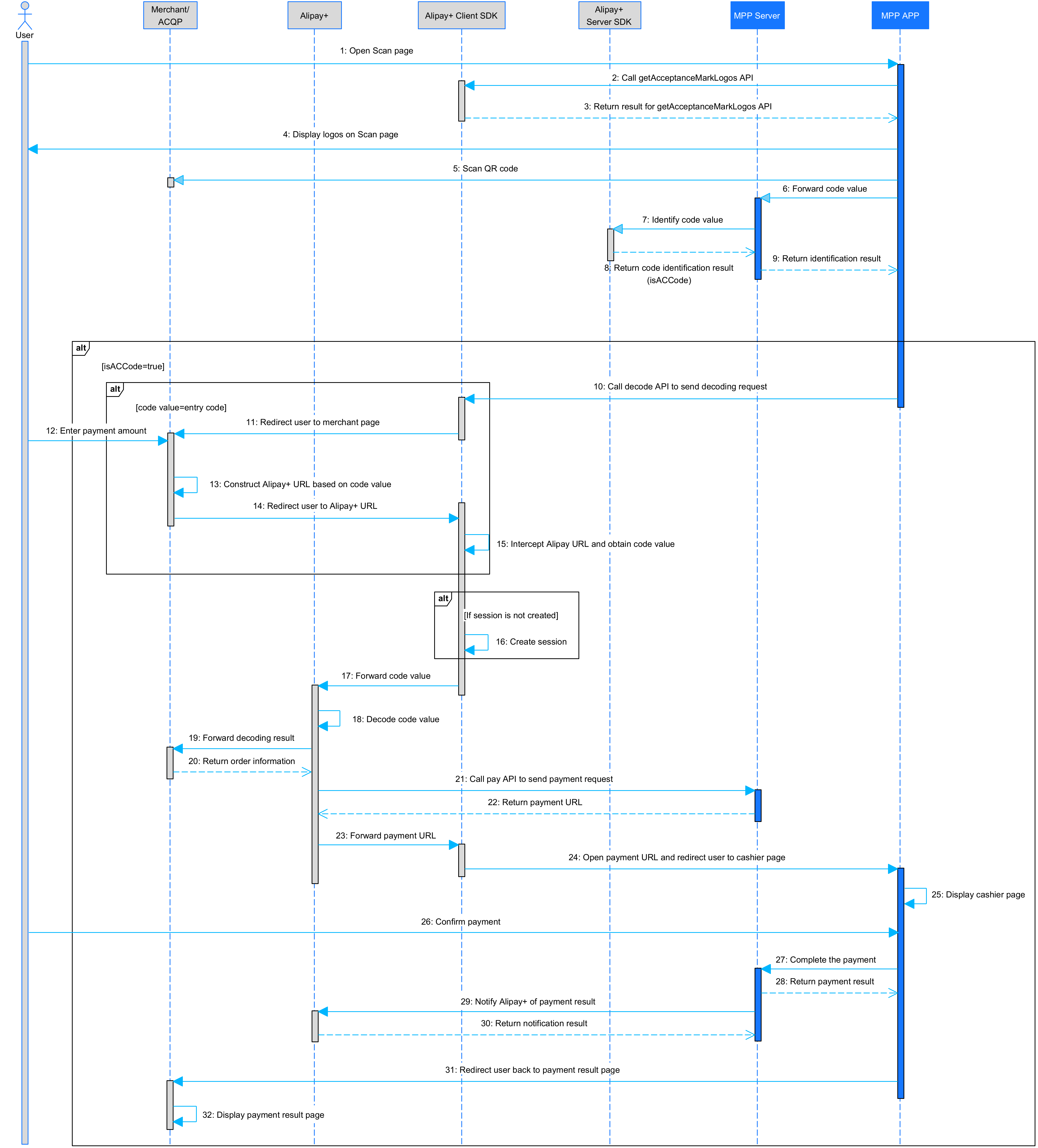
The following figure illustrates the payment flow:

Figure 1. Payment flow
The payment flow consists of the following steps:
- The user opens the Scan page in the MPP app (Step 1).
- The MPP app calls the getAcceptanceMarkLogos API from Alipay+ client SDK to obtain the logos of acceptance marks (Step 2).
- The MPP app obtains the logos of acceptance marks and displays them on the Scan page (Steps 3-4).
- The user uses the MPP app to scan the QR code that is presented by the merchant (Step 5).
- The MPP client sends the code value to the MPP server for identification (Step 6).
- The MPP server identifies the code.
- If the code is an MPP local code or in the MPP's allowlist, the MPP identifies the code value according to its own business logic. For more information about what is an allowlist, see Allowlist solution.
- If the code is neither an MPP local code nor in the MPP's allowlist, the MPP server calls Alipay+ server SDK to identify the code (Step 7).
- The MPP server/Alipay+ server SDK returns the code identification result that is specified for the isAcCode parameter to the MPP client (Steps 8-9).
- If the value of the isAcCode parameter is
true, the MPP client calls the userInitiatedPay API to send the decoding request to Alipay+ client SDK (Step 10).
- If the code is identified as an entry code:
- Alipay+ client SDK redirects the user to the merchant's cashier page (Step 11).
- The user enters the payment amount on the merchant's cashier page (Step 12).
- The merchant/ACQP constructs the Alipay+ URL based on the code value (Step 13).
- The merchant/ACQP redirects the user to the Alipay+ URL (Step 14).
- Alipay+ client SDK intercepts the Alipay+ URL and parses the query parameter to obtain the code value (Step 15).
- Alipay+ client SDK creates a session with Alipay+. If a session already exists, this step is skipped (Step 16).
- Alipay+ client SDK sends the code value to Alipay+ to decode with the decode SPI (Steps 17-18).
- If the code is identified as an order code, Alipay+ client SDK sends the code value to Alipay+ to decode directly. For the following procedures, see Step 19.
- If the value of the isAcCode parameter is
false, the MPP rejects the code and presents the message that the code value is invalid.
- Alipay+ sends the decoding result to the merchant/ACQP and the merchant/ACQP returns the order information (Steps 19-20).
- Alipay+ sends the payment request to the MPP server by calling the pay API (Step 21).
- The MPP server returns the payment URL to Alipay+ (Step 22).
- Alipay+ forwards the payment URL to Alipay+ client SDK, which then directs the user to the payment page (Steps 23-24).
- The MPP client displays the payment page to the user (Step 25).
- The user confirms the payment and the MPP client notifies Alipay+ of the payment result (Steps 26-30).
- The MPP client redirects back to the payment result page and the payment result is displayed to the user (Steps 31-32).
Note: The payment flow is based on the situation where the MPP uses the allowlist solution for the code identification. For more information about the code identification solution, see Identify the code.
Step 1: Establish a session between Alipay+ client SDK and Alipay+
Note: Skip this step if the session is already created.
To ensure secure communication between Alipay+ and Alipay+ client SDK, a session is created.
The following figure illustrates the workflow of establishing a session:

Figure 2. Workflow of establishing a session
Complete the following steps to establish a session:
- Alipay+ client SDK calls the getAuthCode API to obtain the authorization code from MPP app (Step 1).
- The MPP app obtains the authorization code from its server and then returns it to Alipay+ client SDK (Steps 2-4).
- Alipay+ client SDK sends the authorization code to Alipay+(Step 5).
- Alipay+ calls the applyToken API to obtain the access token from the MPP server and the MPP server returns the access token and customer ID to Alipay+ (Steps 6-8).
- Alipay+ creates the session ID (Step 9).
- Alipay+ returns the session ID to Alipay+ client SDK and the session is created (Step 10).
Read the following sections for the main steps:
Step 1.1: Call the getAuthCode API to obtain the authorization code
Alipay+ client SDK calls the getAuthCode API to obtain the authorization code from MPP. The value of scopes is BASE_USER_INFO. MPP returns the authorization code by authCallback. For the samples for Android and iOS, see Alipay+ client SDK integration guide.
Step 1.2: Obtain the access token and customer ID from the MPP
Alipay+ client SDK sends the authCode to Alipay+. With the authCode received, Alipay+ calls the applyToken interface to request access token. In this case, the value of acquirerId is fixed as 2052666000000000, which represents Alipay+.
Alipay+ can request access token with the authCode received.
Process flow
The interface request contains the following fields:
No. | Field | Remarks |
1 | pspId | / |
2 | acquirerId | / |
3 | grantType | Specify the value as |
4 | authCode | The authCode generated by MPP must be within 32 bits. An authCode can only be used once, and if an authCode is used for a second time, an |
5 | refreshToken Optional | Required when grantType is |
6 | passThroughInfo Optional | / |
The interface response contains the following fields:
No. | Field | Remarks |
3 | result | If result.resultStatus is |
4 | accessToken Optional | Required when the authorization token application request is successful, the AuthClient can use accessToken to access the corresponding user's resource scope. This token must be within 128 bits. |
5 | accessTokenExpiryTime Optional | Must be returned when the authorization token application request is successful. |
6 | refreshToken Optional | Must be returned when the authorization token application request is successful. This token must be within 128 bits. |
7 | refreshTokenExpiryTime Optional | Must be returned when the authorization token application request is successful. |
8 | customerId Optional | Must be returned when the authorization token application request is successful. |
9 | passThroughInfo Optional | / |
Processing logic
If the access token is short-term valid, set the validity period to more than 10 minutes.
Mobile Payment Provider must be able to provide the refreshToken, and the validity period of the refreshToken must be more than 1.5 years.
Refresh access token
When the original token expires, the AuthClient requests a new access token by using the refresh token. In this scenario, you can also use the applyToken interface. In addition, if the refresh request failed, Mobile Payment Provider must return a result.resultStatus of F and an error code that is corresponding to a specific reason.
- If the refresh token in invalid, return
INVALID_REFRESH_TOKEN - If the refresh token expires, return
EXPIRED_REFRESH_TOKEN/INVALID_REFRESH_TOKEN
Sample
Request sample
{
"acquirerId":"10221880000000****",
"pspId":"10220880000000****",
"authCode": "663A8FA9D83648EE8AA11FF68298****",
"grantType": "AUTHORIZATION_CODE",
}Response sample
{
"result": {
"resultCode": "SUCCESS",
"resultMessage": "Success",
"resultStatus": "S"
},
"accessToken": "281010033AB2F588D14B43238637264FCA5A****",
"accessTokenExpiryTime": "2019-06-06T12:12:12+08:00",
"refreshToken": "2810100334F62CBC577F468AAC87CFC6C910****",
"refreshTokenExpiryTime": "2019-06-08T12:12:12+08:00",
"customerId":"278980891233213455671****"
}More information
See applyToken for details.
Step 1.3: Alipay+ creates the session and returns the session ID to Alipay+ client SDK
Alipay+ creates the session, and associates sessionId with the returned customerId and accessToken. Alipay+ returns the session ID to Alipay+ client SDK. The session is created between Alipay+ and Alipay+ client SDK.
By default, the validity period of the session is 30 minutes (set by Alipay+ for security reasons). Auth login is normally valid for 360 hours unless the user logout.
Step 2: Render the Scan page
When the MPP identifies that a user is in a region where the Alipay+ payment method is available, the Scan page needs to be rendered with varied acceptance marks. To prepare the Scan page, the MPP needs to call the getAcceptanceMarkLogos API from Alipay+ client SDK. The following figure illustrates the workflow of obtaining logos of acceptance marks.

Figure 3. The workflow of obtaining logos of acceptance marks
The process of obtaining the logos of acceptance marks consists of the following steps:
- The user opens the Scan page in the MPP app. (Step 1).
- The MPP app calls the getAcceptanceMarkLogos API from Alipay+ client SDK to obtain the logos of acceptance marks. The MPP can determine whether to pass in the region parameter in the API request (Step 2).
- (Optional) If the configuration information is not cached locally or if more than 60 minutes are elapsed since Alipay+ client SDK last pulls the configuration information, Alipay+ client SDK calls the fetchConfig API to obtain the configuration information from the Alipay+ server (Steps 3-4).
Note:
The time interval between two pulls is configurable and the default time interval is 60 minutes.
- The MPP app obtains the logos of acceptance marks in either of the following ways: (Steps 5-9)
- If the region parameter is not passed in by the MPP, Alipay+ client SDK determines the user's current location based on the cellular service provider information and/or the time zone obtained from the MPP app. Alipay+ client SDK then retrieves the logos of acceptance marks from the configuration information and returns them to the MPP app.
- If the region parameter is passed in by the MPP, Alipay+ client SDK directly obtains the logos of acceptance marks from the configuration information and returns them to the MPP app.
Note:
If Alipay+ is not supported in the user's current location, Alipay+ client SDK returns an empty array.
- The MPP app displays the logos of acceptance marks accordingly on the Scan page (Step 10).
Step 3: Identify the code value
The MPP needs to design a solution, such as an allowlist solution or blocklist solution, to identify the code and then process the code accordingly. It's recommended that MPP uses the allowlist solution.
Allowlist solution
The following figure illustrates the allowlist solution flow:

Figure 4. MPP allowlist solution
The allowlist solution contains the following key points:
- If the code is a local code or in the allowlist of the MPP, the MPP processes the code according to its own business logic.
- If the code is neither a local code nor in the allowlist of the MPP, the MPP calls Alipay+ server SDK to identify the code value. See Identify the code for details.
Blocklist solution
The following figure illustrates the blocklist solution flow:

Figure 5. MPP blocklist solution
The blocklist solution contains the following key points:
- If the code is in the blocklist, the MPP presents the message that the code is invalid and rejects the code.
- If the code is not in the blocklist and is a local code that is supported by the MPP, the MPP processes the code according to its own business logic.
- If the code is neither in the blocklist nor a local code supported by the MPP, the MPP calls Alipay+ server SDK to identify the code value. See Identify the code for details.
Identify the code
Complete the following steps to identify the code by using Alipay+ server SDK. For more information about how to use Alipay+ server SDK, See Alipay+ server SDK integration guide.
1. Initialize the code identification service
Initialize Alipay+ server SDK by calling the ac.code.service.CodeIdentificationService#init interface.
CodeIdentificationInitResult result = codeIdentificationService.init();
if (result.getResult().getResultStatus().equals("S")){
// Initialization success.
} else {
// Block the application startup and troubleshoot
}Result processing logic:
- If result.resultStatus is
S, initialization is successful. - If result.resultStatus is
ForU, the application startup is blocked. The MPP can troubleshoot the problems based on result codes and logs.
2. Identify whether the code can be processed by Alipay+
Call the ac.code.service.CodeIdentificationService#identify interface to identify whether the code can be processed by Alipay+.
CodeIdentificationIdentifyRequest request = new CodeIdentificationIdentifyRequest();
request.setCodeValue("28100104df23423423423");
request.setOpenId("228770368287434384680");
CodeIdentificationIdentifyResult result = codeIdentificationService.identify(request);
if (result.getResult().getResultStatus().equals("S") && result.isAcCode()){
// the code should be processed by AlipayConnect
}
if (result.getResult().getResultStatus().equals("F"){
// Please pay attention to resultCode
}Result processing logic:
- If result.resultStatus is
S, the code identification is successful. See the following list for details:
- If isAcCode is true, the code can be processed by Alipay+ and the MPP app must call Alipay+ client SDK's API to process this code with acDecodeConfig specified.
- If isAcCode is false, the code cannot be processed by Alipay+.
- If result.resultStatus is
F, code identification is failed. MPP handles the result based on result codes. - If result.resultStatus is
U, unknown exceptions occur during the code identification and MPP can check logs to view details. MPP can also retry.
Step 4: Decode the code value
If the code is identified as an Alipay+ code, the MPP app can send a decoding request to Alipay+ client SDK to obtain the code value. For more information about how to use Alipay+ client SDK, see Alipay+ client SDK integration guide.
Process flow
Complete the following steps to decode:
- Initialize Alipay+ client SDK
Call the init interface that is for Android or the initWithContext interface that is for iOS to initialize Alipay+ client SDK at first.
2. Call the decode interface
Call the decode interface and send the decoding request to Alipay+.
Processing logic
The following rules apply:
- Invoke the cashier when the decoding succeeds.
- If the decoding fails, the MPP must be able to receive the error details from the response and presents a certain message to the user accordingly to indicate the error.
- Exceptional cases:
- If the user has scanned the code, however, the code timeouts, the MPP must present certain messages to the user to indicate the timeout and encourage the user to retry.
- If the user has scanned the code, however, the code is invalid, the MPP must present certain messages to the user to indicate that the code is invalid and encourage the user to retry.
Step 5: Process the payment
Mobile Payment Provider needs to process the payment requests sent from Alipay+ by using the pay interface.
Process flow
The interface request contains the following fields:
No. | Field | Remarks |
1 | acquirerId | / |
2 | pspId | / |
3 | order | In Merchant-presented Mode Payment scenario, both isCashierPayment and isInStorePayment are
|
4 | paymentRequestId | This field is used for the idempotence control. For the payment requests which are initiated with the same paymentRequestId and reach a final status ( |
5 | paymentAmount | The amount that Mobile Payment Provider requests to receive in the currency that A+ uses to create the payment order. If promotion exists, this is the amount that excludes the promotion amount. |
6 | payToAmount | The amount that Mobile Payment Provider settles to Alipay+ in Mobile Payment Provider's currency. When Mobile Payment Provider's currency is different from the merchant's currency, the following equation applies: payToAmount.value=paymentAmount.value*paymentQuote.quotePrice. |
7 | paymentMethod | In Merchant-presented Mode Payment scenario, isInStorePayment is |
8 | paymentFactor | needSurcharge must be |
9 | paymentQuote Optional | Required when paymentAmount is not equal to payToAmount. The value of payToAmount is computed based on values of paymentAmount and paymentQuote, by using a rounding mode of |
10 | paymentExpiryTime | Required when payment is required to be successful before the expiration time. |
11 | paymentNotifyUrl Optional | / |
12 | paymentRedirectUrl Optional | / |
13 | paymentPromoInfo Optional | Required when the promotion is applied in the payment. |
14 | surchargeInfo Optional | Required when paymentFactor.needSurcharge is |
17 | passThroughInfo Optional | / |
The interface response contains the following field:
No. | Field | Remarks |
1 | result | If result.resultCode is |
4 | paymentId Optional | Must be returned when the payment is successful. |
5 | paymentUrl Optional | / |
7 | paymentAmount Optional | / |
8 | payToAmount Optional | / |
9 | customerId Optional | Must be returned when the payment is successful. |
11 | passThroughInfo Optional |
Processing logic
When processing payment requests, Mobile Payment Provider must pay attention to the following items:
- Use the timeout value assigned by Alipay+, if Alipay+ does not provide the timeout value, for Merchant-presented Mode Payment, set the timeout value as 3 minutes at most. When timeout occurs, Mobile Payment Provider closes the payment order and returns an error code
ORDER_IS_CLOSED. - Mobile Payment Provider must be able to handle payment requests with specified customerId (paymentMethod.customerId).
- Mobile Payment Provider must be able to check the idempotency of payment requests by using paymentRequestId.
- Support all the currencies as defined in ISO 4217.
- Normal case: When the payment request is successfully submitted, return a result code
PAYMENT_IN_PROCESS. - Optional: Exceptional case: Verify the user status, if the status is abnormal, return a result.resultCode of
USER_STATUS_ABNORMAL.
Sample
Merchant-presented Mode Payment request:
{
"order": {
"referenceOrderId": "OrderID_010101****",
"orderDescription": "SHOES",
"orderAmount": {
"value": "100",
"currency": "JPY"
},
"merchant": {
"referenceMerchantId": "M00xxxxx0001",
"merchantMCC": "1405",
"merchantName": "UGG",
"merchantAddress": {
"region": "JP",
"city": "xxx"
},
"store": {
"referenceStoreId": "S00xxxx0001",
"storeName": "UGG-2",
"storeMCC": "1405"
}
}
},
"acquirerId": "102218800000000****",
"pspId": "102217200000000****",
"paymentRequestId": "201811291907410100070000007****",
"paymentAmount": {
"value": "100",
"currency": "JPY"
},
"paymentMethod": {
"paymentMethodType": "CONNECT_WALLET",
"paymentMethodId": "281006050000000000125733DAHJ****",
"customerId": "2160xxxxxxxxxxx1"
},
"payToAmount": {
"value": "1000",
"currency": "KRW"
},
"paymentQuote": {
"quoteId": "1234567",
"quoteCurrencyPair": "JPY/KRW",
"quotePrice": "10.0000"
},
"paymentFactor": {
"isInStorePayment": "true",
"isCashierPayment": "true"
}
}Merchant-presented Mode Payment response
{
"result": {
"resultCode": "SUCCESS",
"resultStatus": "S",
"resultMessage": "success"
},
"paymentId": "20181129190741010007000000****",
"paymentTime": "2020-01-01T12:01:01+08:30"
}For more information about how to use the API (such as the parameter description), see pay for details.
Step 6: Return the payment URL to SDK to present the cashier page
MPP returns the payment URL to SDK. Alipay+ client SDK opens the MPP payment URL by using the pay interface. The user confirms to pay. For the samples for Android and iOS, see the Alipay+ client SDK integration guide.
(Optional): Step 7: Redirect the user back to the merchant page
The MPP app redirects the user back to the merchant page when paymentRedirectUrl is specified in the payment request. The merchant presents the payment result to the user.
The MPP can use AC SDK to redirect users back to the merchant page, and the following rules apply:
- If the payment is successfully completed, the user must be redirected back to the merchant page.
- Optional: If the payment is not successfully completed, the user is redirected back to the merchant page. The MPP must present a result page to indicate that the payment failed.
- Optional: If the user cancels the payment in the MPP (payment cancel button exists), the user is redirected back to the merchant page.
- The MPP must trust Alipay+ merchant URL, so that the redirection can be successful without adding the Alipay+ merchant URL to whitelist.
- The MPP must support the redirection to the merchant App by using scheme, or UL/AL
- In the scan-to-pay scenario, do not redirect the user back to the merchant App. Instead, it's suggested to redirect the user to the MPP homepage.
- If the merchant page is a WAP page, redirect the user back to the merchant WAP page if the device is of Android system (due to system restrictions, do not redirect the user back to the merchant WAP page if the user is using an iOS device).
- If the merchant does not provide a redirection address, do not redirect the user back to the merchant page.
