Upgrade from Cashier Payment tile mode
This topic is designed to help you upgrade Cashier Payment tile mode to the Alipay+ Unified Payment edition. It introduces the user experience changes and new features brought by the Alipay+ Unified Payment edition of Cashier Payment and provides a step-by-step guide to help you complete the upgrade.
Overview
Compared with the tile mode, the Alipay+ Unified Payment edition enhances the user experience and offers more features.
User experience
The following sections list the main kinds of user experience that a user might have with Cashier Payment.
For different merchant platforms, the user experience is different. The merchant platform can be a PC website (referred to as "Web" below) or a mobile app/WAP page (referred to as "Mobile" below).
- If the user places the order on a Mobile page, the user is redirected to the Mobile Payment Provider (MPP) app or WAP page to continue the payment process.
- If the user places the order on a Web page, the user is redirected to a page that displays a QR code. Depending on whether the MPP app supports code scanning, the payment experience varies:
- If the MPP app supports code scanning, the user scans the code and completes the payment by using the MPP app.
- Otherwise, the user is redirected to a series of WAP pages to go through the payment process, including login and paying with a password.
Mobile
This section introduces the user experience of Cashier Payment with Alipay+ unified payment method on mobile platforms. After placing an order on the merchant platform, the user selects the payment method to complete the payment, and the scenarios thereafter are listed as follows:
- The user selects Alipay+ unified payment method as the payment method.
- Scenario 1. The user goes to the Alipay+ WAP checkout page to select an MPP and proceeds.
- Scenario 2. For the merchant app integrated with Alipay+ client SDK, a prebuilt Alipay+ checkout sheet pops up, where the user selects an MPP and proceeds.
- Scenario 3. The user selects a specific MPP as the payment method.
For details about these scenarios, see the following sections.
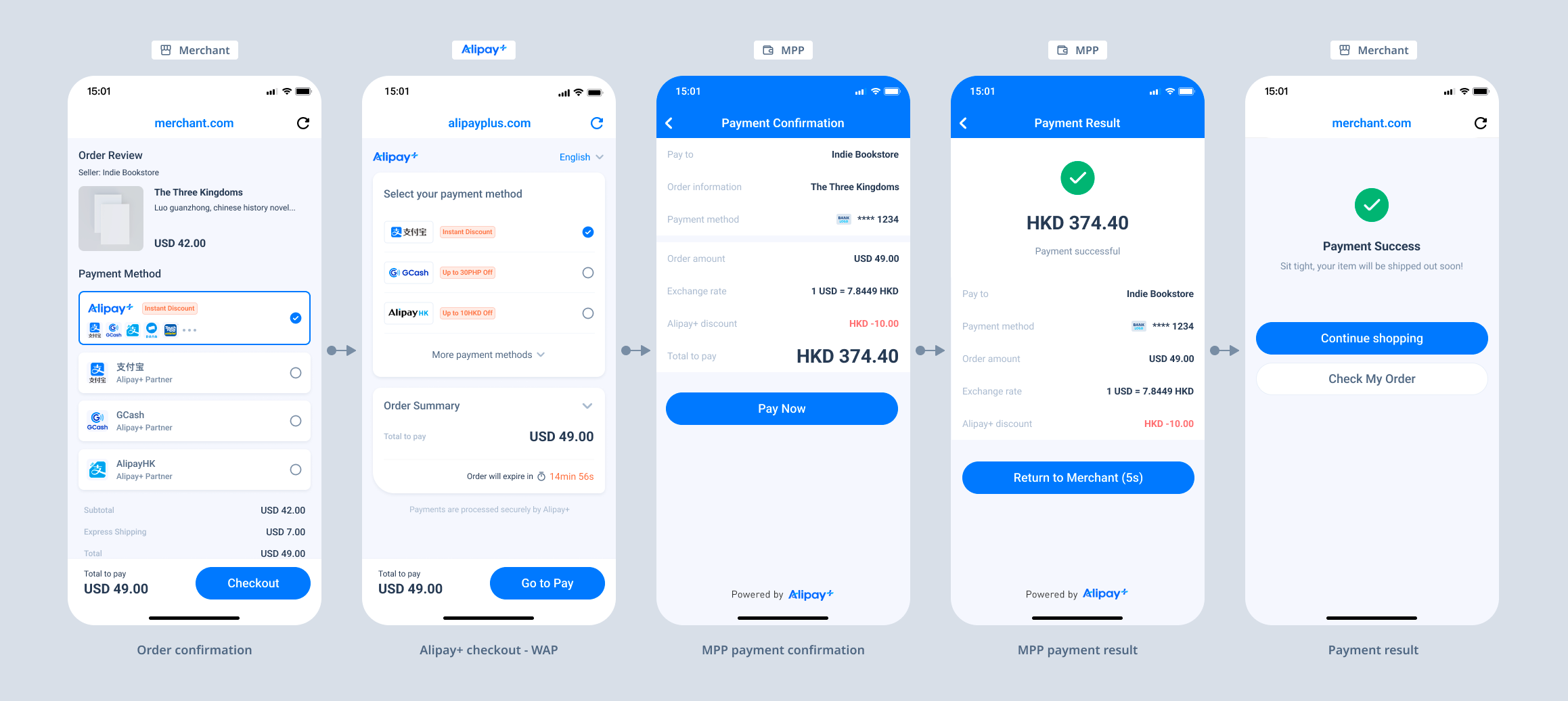
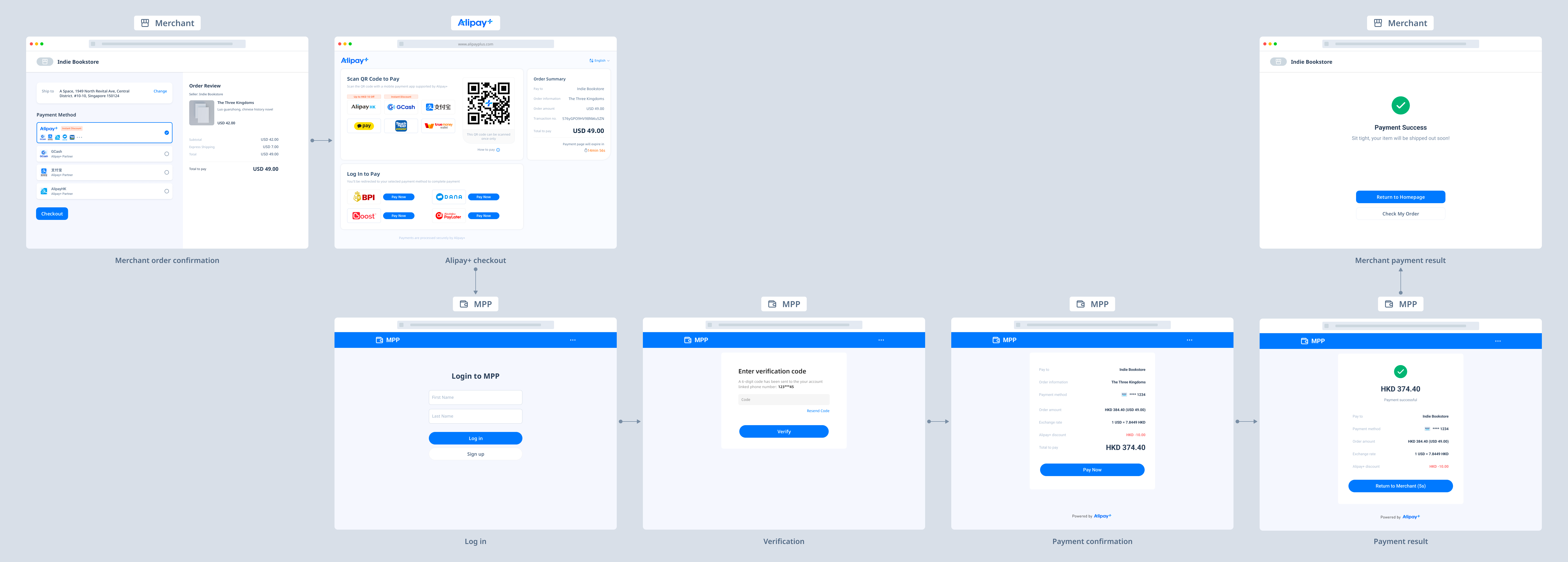
Scenario 1. Alipay+ unified payment method — Alipay+ WAP checkout page
The following diagram illustrates the user experience for this scenario:

Figure 1. Pay via the Alipay+ WAP checkout page
The following steps describe the user experience for this scenario:
- The user selects Alipay+ unified payment method on the merchant order confirmation page.
- The user is redirected to the Alipay+ WAP checkout page and selects one of the MPPs to continue.
- The user clicks the pay button and is then redirected to the MPP side to complete the payment.
- The user confirms the payment result in the MPP app and returns to the merchant.
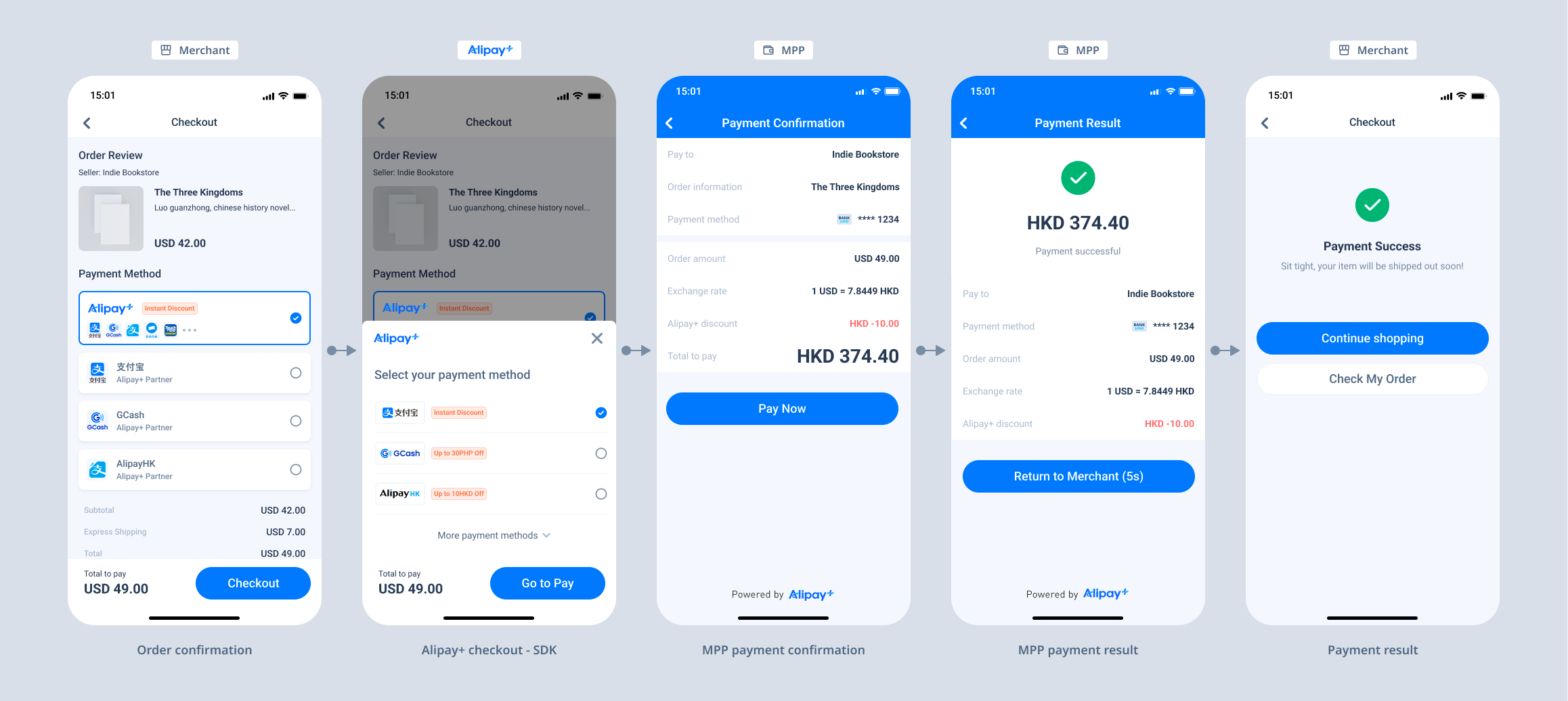
Scenario 2. Alipay+ unified payment method — Alipay+ SDK checkout page
Conditions:
- The merchant app has integrated Alipay+ client SDK.
- The user places an order in the merchant app.
The following diagram illustrates the user experience for this scenario:

Figure 2. Pay via the Alipay+ SDK checkout page
The following steps describe the user experience for this scenario:
- The user selects Alipay+ as the payment method on the order confirmation page of the merchant app.
- The Alipay+ checkout sheet pops up and lets the user select one of the MPPs to continue.
- The user clicks the pay button and is then redirected to the payment confirmation page of the MPP app to complete the payment.
- The user confirms the payment result in the MPP app and returns to the merchant app.
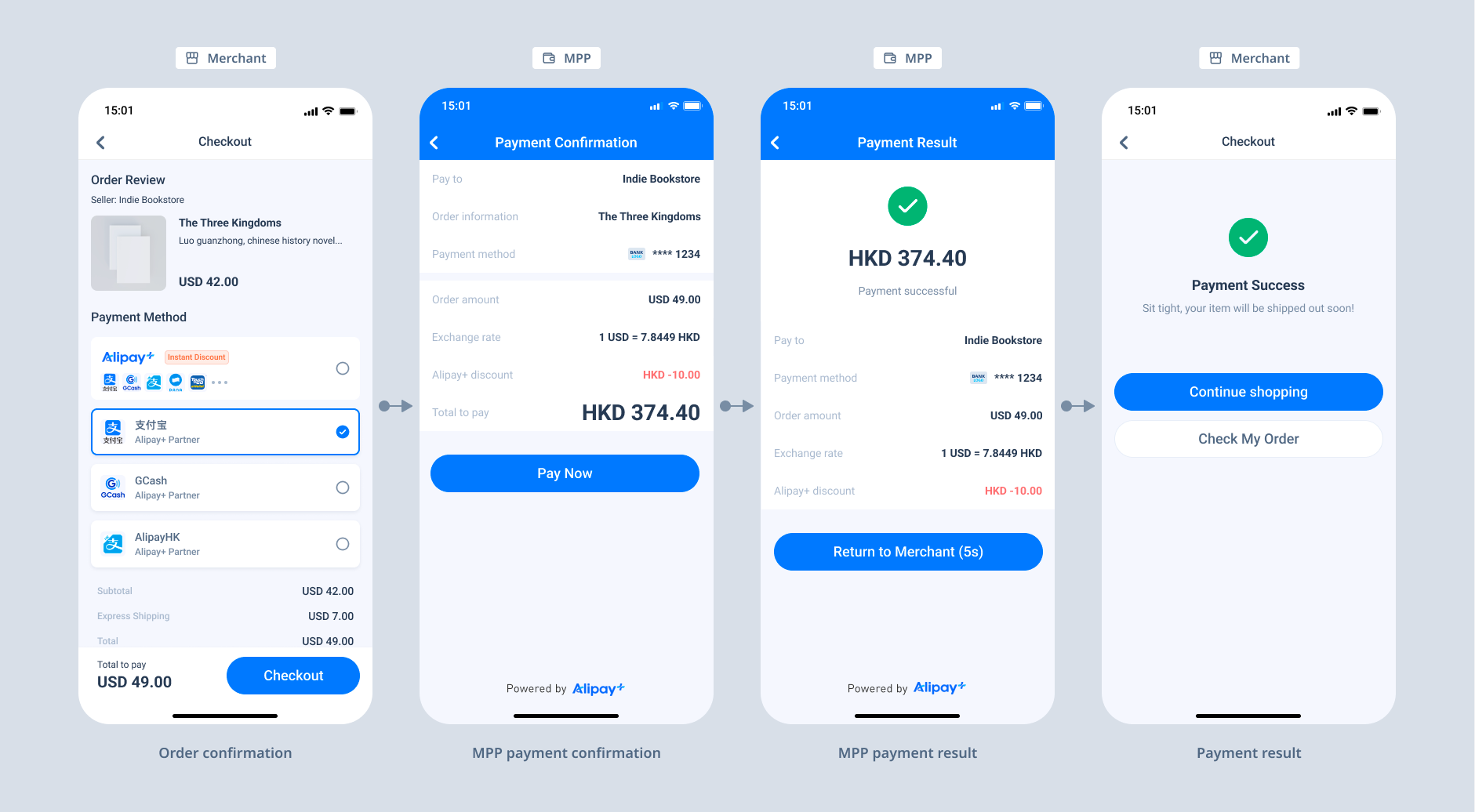
Scenario 3. Specific MPP
The following diagram illustrates the user experience for this scenario:

Figure 3. Pay via a specific MPP
The following steps describe the user experience for this scenario:
- The user selects a specific MPP on the merchant's order confirmation page.
- The user clicks the pay button and is then redirected to the payment confirmation page of the MPP to complete the payment.
- The user confirms the payment result in the MPP app and returns to the merchant.
Web
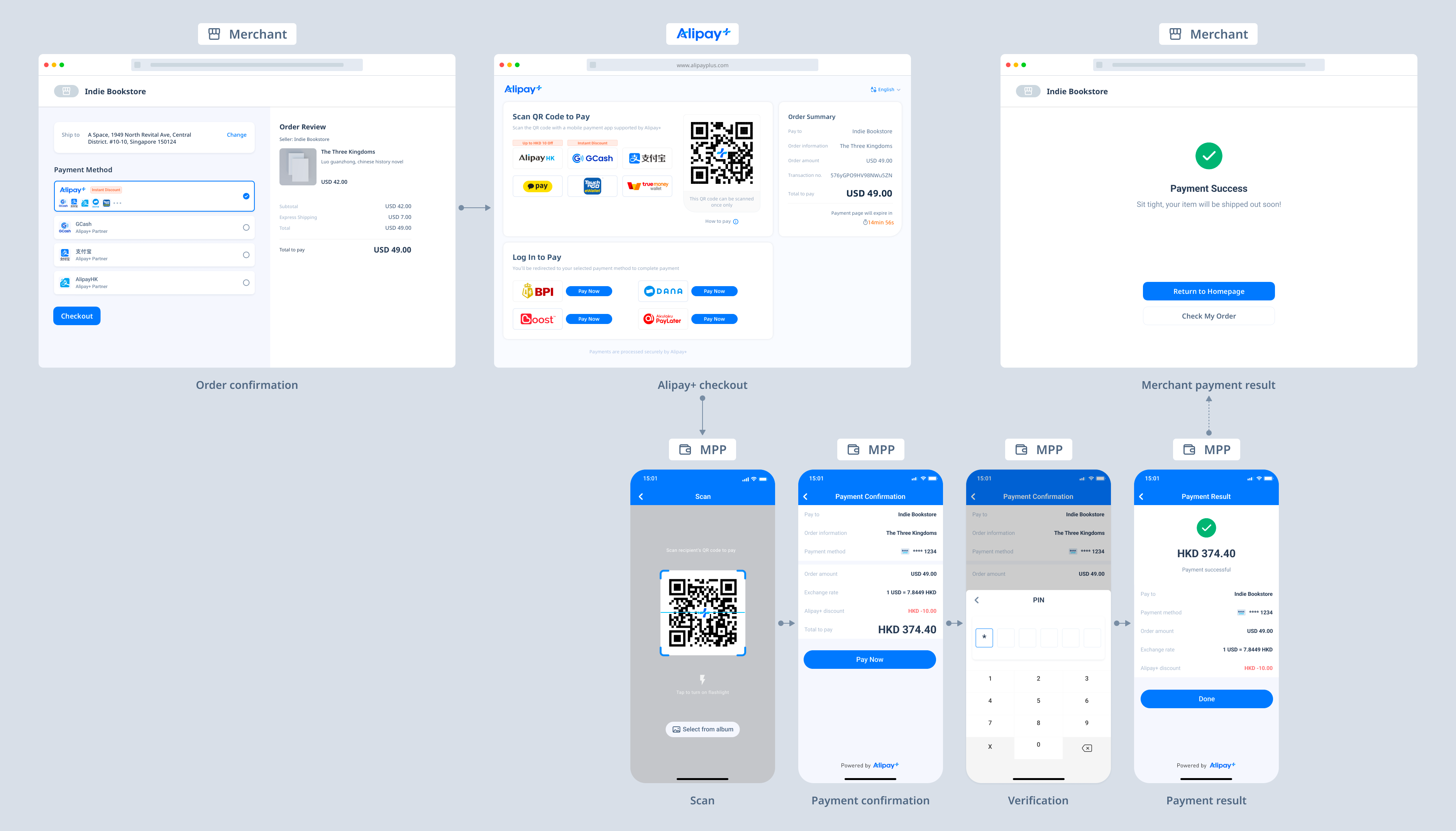
Scenario 4. Scan to pay
Conditions:
- The user places an order on the merchant's PC website.
- The MPP that the user pays with supports scan-to-pay.
The following diagram assumes that Alipay+ unified payment method is used, and illustrates the user experience for this scenario:

Figure 4. Scan to pay
The following steps describe the user experience for this scenario:
- The user selects Alipay+ unified payment method on the order confirmation page of the merchant's PC website and clicks the pay button.
- The user is redirected to the Alipay+ checkout page, where a QR code and the supported MPPs are displayed.
- The user opens an MPP app on their phone to scan the QR code. The MPP must be one of the supported MPPs from the previous step.
- The user completes the payment in the MPP app. The MPP then displays the payment result.
- On the PC side, the user is redirected back to the merchant side.
Note: If the user selects a specific MPP as the payment method at step 1, the user is redirected to the MPP checkout page to scan and pay.
Scenario 5. Log in to pay
Conditions:
- The user places an order on the merchant's PC website.
- The MPP that the user pays with supports log-in-to-pay.
The following diagram assumes that Alipay+ unified payment method is used, and illustrates the user experience for this scenario:

Figure 5. log in to pay
The following steps describe the user experience for this scenario:
- The user selects Alipay+ unified payment method on the order confirmation page of the merchant's PC website and clicks the pay button.
- The user is redirected to the Alipay+ checkout page, where the MPPs for log-in-to-pay are displayed under the scan-to-pay area.
- The user clicks the Pay Now button of a preferred MPP.
- The user is redirected to the MPP page to log in and complete the payment.
- After payment, the user is redirected back to the merchant side.
Note: If the user selects a specific MPP as the payment method at step 1, the user is redirected to the MPP checkout page to log in and pay.
User experience comparison
The following table compares the user experience when the user selects the Alipay+ unified payment method and when the user selects a specific MPP.
Use experience | Alipay+ unified payment method | Specific MPP |
Alipay+ brand showcasing | Alipay+ logo. Alipay+ aggregated acceptance mark is supported. | MPP logos with the Alipay+ brand (If AlipayCN is the only available MPP, no Alipay+ brand is required.) |
Alipay+ promotion | Supported | Not supported |
User journey during payment initiation | For all terminal types
For apps with Alipay+ native SDK
| For mobile
For Web
|
New features
The Alipay+ Unified Payment edition has the following new features:
- Provide Alipay+ payment promotion information.
- Provide a unified checkout page to display information about the various MPPs supported by Alipay+. The checkout page can be rendered based on a payment URL for all terminal types and or be prebuilt as a sheet into your app after you integrate the Alipay+ SDK.
Upgrade guide
Compared with the integration guide for Cashier Payment tile mode, you need to upgrade your implementation to accept payments in the following two steps:
Render the payment method page
To support the Alipay+ unified payment method, you need to consult the Alipay+ CDN server to obtain the Alipay+ logo and promotion information.
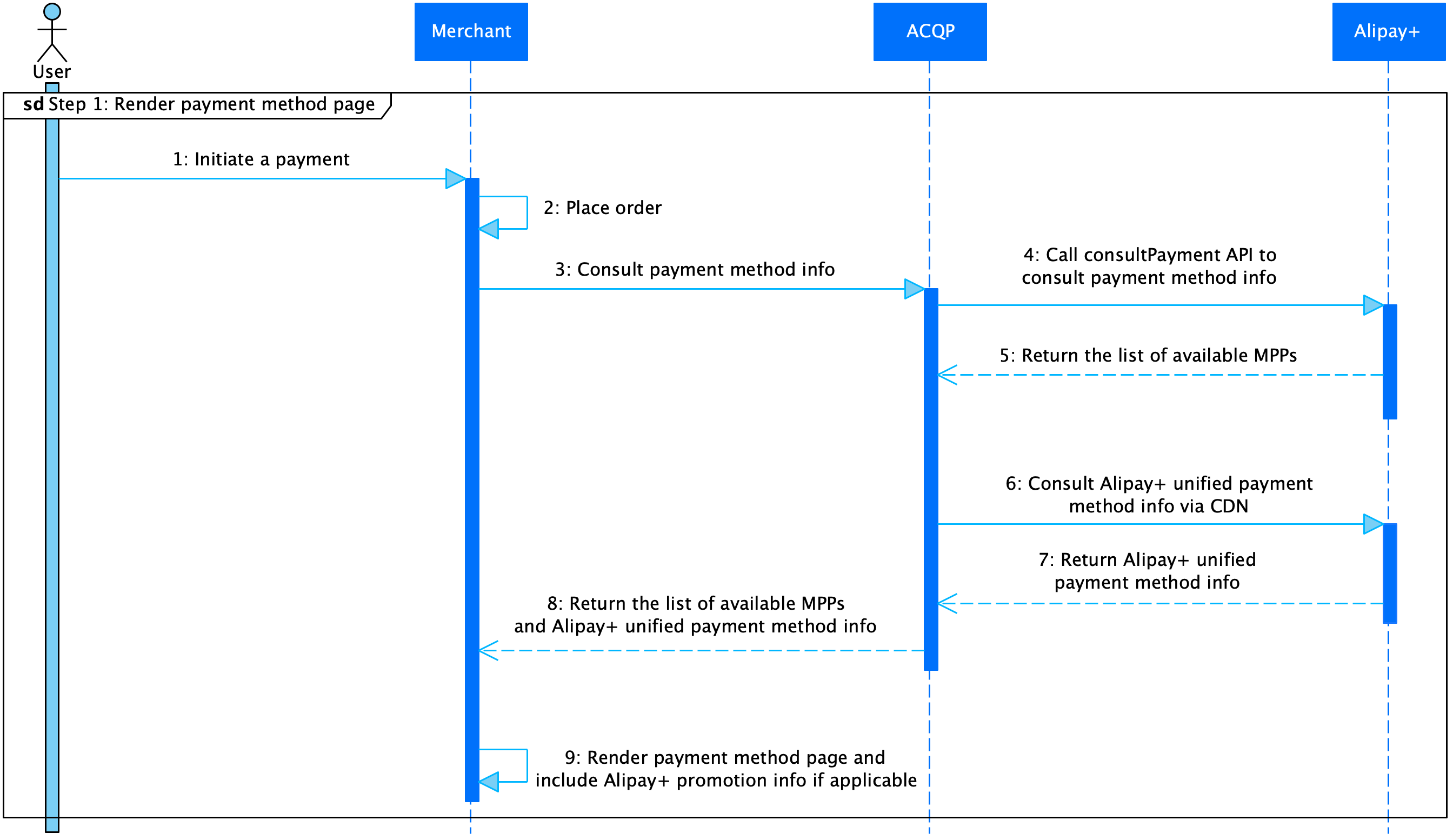
Workflow
The following figure illustrates the workflow of rendering the payment method page after the upgrade.

Figure 6. Workflow of rendering the payment method page
The following table compares the steps to render the payment method page before and after the upgrade:
Step | Before the upgrade | After the upgrade |
4-5 | Your server side calls the consultPayment API to consult payment method information. In response, Alipay+ returns the list of available MPPs. For more information, see Render the payment method page. | The steps are the same as before the upgrade. |
6-7 | Not required | Consult Alipay+ unified payment method information via CDN. In response, Alipay+ returns the Alipay+ logo and promotion information (if any). Alipay+ provides the following three methods for you to consult the information about the Alipay+ payment method. For more information, see How to consult payment method information. |
8 | Your server side returns the list of available MPPs to your client side. | Your server side returns the list of available MPPs and Alipay+ unified payment method information to your client side. |
9 | Your client side displays the available MPPs on the payment method page. | Your client side displays the available MPPs, Alipay+ unified payment method, and Alipay+ promotion information (if any) on the payment method page. |
Initiate a payment
Depending on the payment method that the user selects, you need to specify the request parameters differently when calling the pay API to initiate a payment.
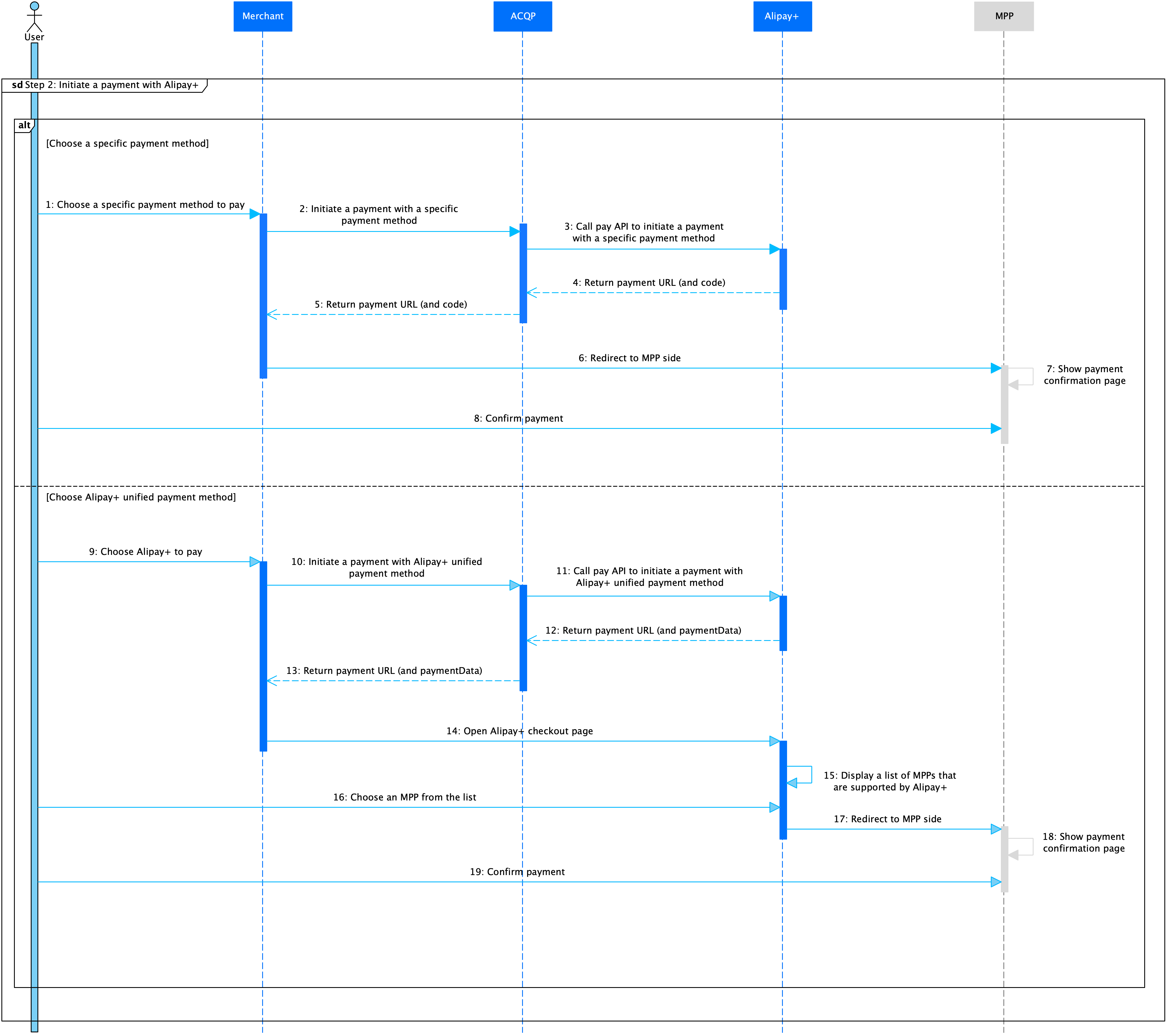
Workflow
The following figure illustrates the workflow of initiating a payment after the upgrade.

Figure 7. Workflow of initiating a payment
The following table compares the steps to initiate a payment before and after the upgrade:
Step | Before the upgrade | After the upgrade |
1-7 | Your server side calls the pay API with the following parameters:
In response, Alipay+ returns the payment URL of the payment confirmation page to your server side. After obtaining the payment URL from your server side, your client side redirects the user to the MPP side to confirm the payment. For more information, see Initiate a payment and Redirect the user to the wallet. | In this case, the user selects a specific payment method. The steps are the same as before the upgrade. |
9-18 | N/A | In this case, the user selects the Alipay+ unified payment method. Your server side calls the pay API with the following parameters:
In response, Alipay+ returns the URL of the Alipay+ checkout page and, if your client side is an app, the paymentData. Your client side uses one of the following ways to open the Alipay+ checkout page, where the user selects a specific payment method and then gets redirected to the MPP side to confirm the payment.
|
For more information about the parameter differences between when the user selects a specific payment method and when the user selects the Alipay+ unified payment method, see the following excel file: 📎Parameter differences.xlsx.
