Accept a payment
To accept the payment after the user places an order, the Acquiring Service Providers (ACQPs) needs to take the following steps:
Before you begin
Different ACQPs provide different service modes, for example:
- Some ACQPs provide the payment capability to merchants by packaging the client side and the server side into an integrated service.
- Some ACQPs only provide the server-side ability, while merchants are required to integrate the Alipay+ client side.
Therefore, for the convenience of developers to read this document, no matter which service mode is used, "your client side" and "your server side" are used uniformly to refer to the corresponding client side and server side in different service modes.
Workflow
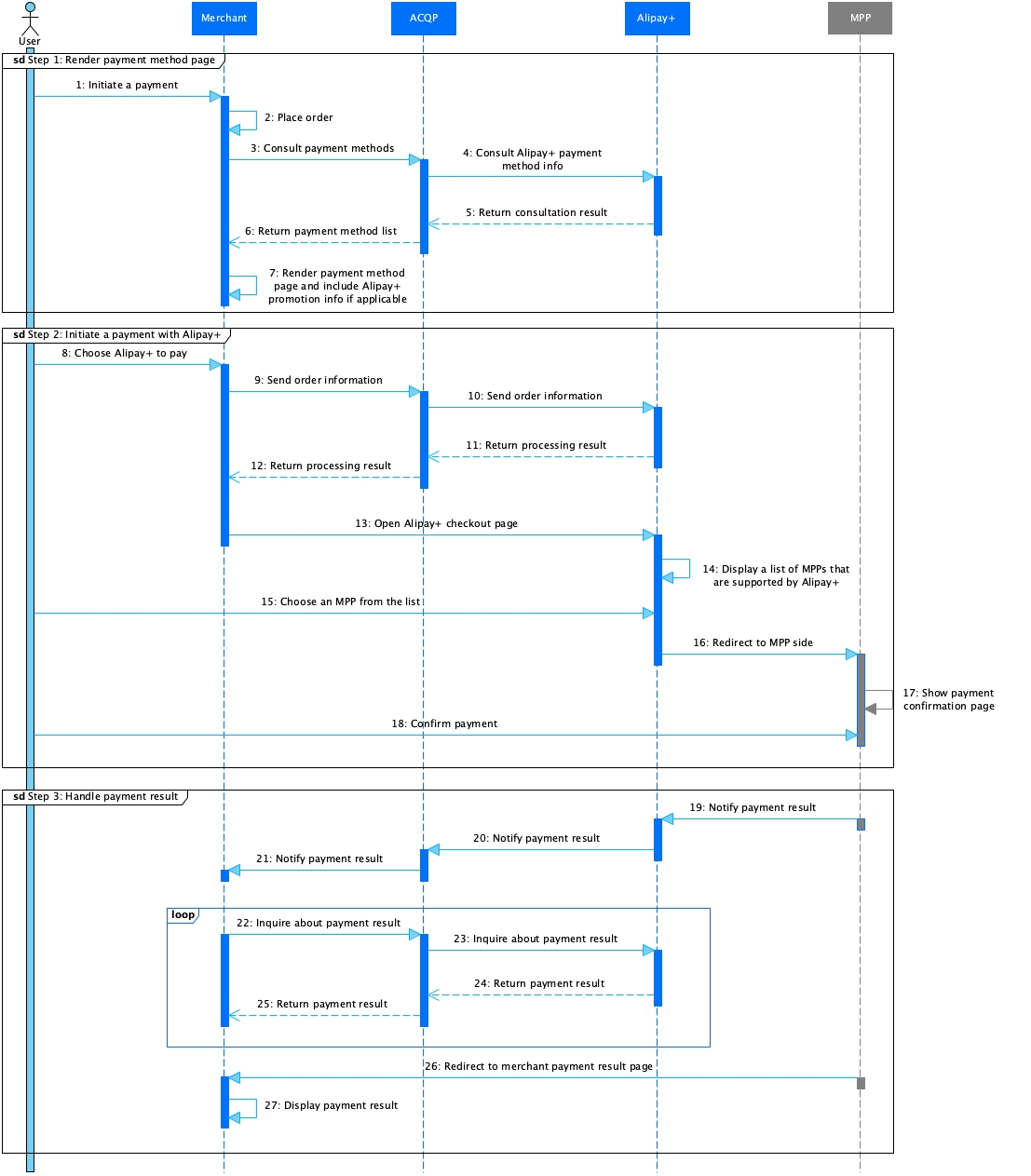
The following figure illustrates the workflow of accepting a payment in the Cashier Payment scenario.

Figure 1. Workflow of accepting a payment
Note: The payment method page mentioned in Figure 1 is also known as the merchant's cashier page.
The payment process consists of the following steps:
- After a user places an order on the merchant platform, your client side renders the payment method page in the following two steps: (Step 1-7)
- Your client side consults the information about the Alipay+ payment method.
- Your client side renders the payment method page with the information that is obtained in the previous step.
- After the user chooses the Alipay+ payment method to pay, your client side initiates a payment request and opens the Alipay+ checkout page, which displays all the MPPs that are supported by Alipay+ and the promotion information corresponding to each MPP.
- If the terminal type of your client side is Web and the MPP that the user chooses supports code-scanning payment, the user can open the MPP app to scan the QR code for payment.
- Otherwise, the user chooses one of the MPPs to pay.
Note: If the terminal type of your client is App and only one Alipay+ payment method is available, the Alipay+ checkout page is not displayed. In this case, the user is directly redirected to the MPP side.
After the user selects the MPP, the user is redirected to the MPP side. (Step 8-17)
- After the user completes the payment at the MPP side, Alipay+ notifies your server side of the payment result, which is then synced to your client side. At the same time, your server side can initiate an inquiryPayment request to obtain the payment result asynchronously. (Step 18-25)
- Your client side displays the payment result to the user. (Step 26)
Step 1: Render the payment method page
To render the payment method page with the Alipay+ logo and promotion information, you need to take the following steps:
1. Consult the Alipay+ payment method information
You need to consult the following payment method information from Alipay+:
- Whether the Alipay+ payment method is available.
- If available, the Alipay+ logo and the promotion information (if any).
Alipay+ provides the following methods for you to consult the payment method information.
Description: Integrate the Alipay+ client SDK into your client side so you can consult the payment method information. Depending on the terminal type of your client side, use different SDKs:
- For the app terminal, integrate the mobile SDK (recommended) or the Web/WAP SDK.
- For the Web/WAP terminal, integrate the Web/WAP SDK.
For more information, see Integrate the Alipay+ SDK.
Recommended scenario: If you provide a front-end component for the merchant to render the payment method page, you can integrate the Alipay+ client SDK into the front-end component. Thus, the front-end component can directly consult the payment method information through the SDK.
Tip: To quickly determine which method to use, refer to the diagram in the topic How to consult payment information.
2. Render the payment method page with the information
With the information returned in Step1.1, your client side needs to follow the Alipay+ brand display guidelines for Cashier Payment to render the payment method page.
Step 2: Initiate a payment
To obtain the information about the Alipay+ checkout page and create an order in Alipay+, the ACQP needs to take the following steps:
1. Integrate the pay API
The ACQP needs to integrate the pay API provided by Alipay+. Refer to the following section to learn about how to configure the key request parameters and handle the response parameters.
Processing logic
- The following parameters must be configured properly in the request:
- paymentExpiryTime: specifies the order timeout time. The following table lists the detailed information about this parameter:
paymentExpiryTime | Alipay+ timeout time | Final timeout time |
null/10min after the order is placed | 10min after the order is placed | 10min after the order is placed |
more than 10min after the order is placed | 10min after the order is placed | 10min after the order is placed |
less than 10min after the order is placed | 10min after the order is placed | paymentExipiryTime |
- order.env.terminalType and request.order.env.osType: specify the type of your client side's terminal and operating system where the user initiates the request. The following table lists the detailed information about these two parameters:
terminalType | osType |
| null |
|
|
|
|
Note: These two parameters do not specify the type of the terminal or the operating system of the wallet that the merchant wants to trigger.
- paymentRedirectUrl: specifies the address of your client side where the user is redirected after the user proceeds with the payment order to a status of success, failure, or unknown (for example, giving up the payment order). The following table lists the detailed information about this parameter:
terminalType | paymentRedirectUrl |
| An HTTPS address of a PC website instead of an HTTP address |
| An HTTPS address of a mobile website page (WAP page) instead of an HTTP address |
| An URL scheme or WAP page address that can redirect the user to the merchant app. The scheme can be used for directions to different client sides. |
Note: In certain cases, the user may not be automatically redirected back to your client side after the payment. Therefore, your client side needs to call your server side to query the payment result.
- paymentNotifyUrl: specifies the address of your server side where the payment result is returned after the payment is completed. For security reasons, the address must be an HTTPS address instead of an HTTP address.
- paymentMethod.paymentMethodType: specifies the payment method as
CONNECT_WALLET. - paymentFactor.presentmentMode: specifies the presentment mode as
UNIFIED.
- You might receive different results from Alipay+, follow the instructions below to handle the result:
result.resultStatus | result.resultCode | Payment status | Actions |
F | ... | Payment fails. | Take actions according to the result code (specified by the result.resultCode parameter). For more information, see the Result code section. |
U |
| Payment is in process. | Redirect the user to the Alipay+ checkout page to confirm the payment. |
U | Values other than
| Unknown. | Retry the same request. Ensure that the value specified in the paymentRequestId parameter is the same as the one specified in the previous request. |
No result received | Unknown. | Retry the same request. Ensure that the value specified in the paymentRequestId parameter is the same as the one specified in the previous request. | |
Note: If the user has completed the payment successfully and you invoke the pay API again with the same parameters, the resultStatus parameter is returned as
S.
Sample
The ACQP sends a request to Alipay+.
{
"userRegion": "PH",
"paymentExpiryTime": "2019-06-01T12:01:01+08:30",
"paymentNotifyUrl": "http://xmock.inc.alipay.net/api/Ipay/globalSite/automation/paymentNotify.htm",
"paymentRequestId": "pay_1089760038715669_102775745075669",
"paymentFactor": {
"isInStorePayment": "false",
"isCashierPayment": "true",
"presentmentMode": "UNIFIED"
},
"order": {
"referenceOrderId": "102775745075669",
"orderDescription": "Mi Band 3 Wrist Strap Metal Screwless Stainless Steel For Xiaomi Mi Band 3 ",
"orderAmount": {
"currency": "JPY",
"value": "100"
},
"merchant": {
"referenceMerchantId": "M0000000001",
"merchantName": "cup Hu",
"merchantMCC": "1234",
"merchantAddress": {
"region": "JP",
"city": "xxx"
}
},
"env":{
"terminalType":"APP",
"OsType":"IOS"
}
},
"settlementStrategy": {
"settlementCurrency": "USD"
},
"paymentAmount": {
"currency": "JPY",
"value": "100"
},
"paymentMethod": {
"paymentMethodType": "CONNECT_WALLET"
}
}Alipay+ returns a response to the ACQP.
{
"acquirerId": "202122810000****",
"result": {
"resultCode": "PAYMENT_IN_PROCESS",
"resultStatus": "U",
"resultMessage": "The payment in process."
},
"paymentId": "2019060811401080010018882020035****",
"paymentAmount": {
"value": "100",
"currency": "JPY"
},
"normalUrl": "http://iopengw-sea.com/api/open/v1/ac/cashier/self/codevalue/checkout.htm?codeValue=https%3A%2F%2Fqr.alipayplus.com%2F281666040092tUox5AICEzTlESzUJe26IPnn",
"paymentData": "{\"displayPaymentAmount\":\"100.00\",\"displayPaymentCurrency\":\"USD\",\"wallets\":[{\"enabled\":true,\"promoNames\":[\"{\\\"en_US\\\":\\\"30% off\\\",\\\"th_TH\\\":\\\"คูปองส่วนลด 30 บาท\\\"}\"],\"searchKeywords\":[\"dana wallet\"],\"walletName\":\"DANA\"}]}"
}More information
For more information about how to use the APIs (such as the field description), see pay.
2. Open the Alipay+ checkout page
After your server side handles the pay API response successfully, your client side needs to further open the Alipay+ checkout page, where the user can choose an Alipay+ supported MPP to pay.
The following two solutions are provided for your client side to open the Alipay+ checkout page:
SDK integration solution for App
If the merchant platform is an app, it is recommended that your client side integrates the SDK provided by the ACQP to smoothly open the Alipay+ checkout page, thus facilitating the user payment.
Note: If only one Alipay+ payment method is available, the Alipay+ checkout page is not displayed. In this case, the user is directly redirected to the payment confirmation page at the MPP side.
Learn more about how to open the Alipay+ checkout page with an SDK.
Non-SDK integration solution
If the merchant does not have an app or does not want to integrate an SDK, your client side can also open the Alipay+ checkout page by using the payment URL that is returned by your server side.
The payment URL is specified in the normalUrl parameter that is returned in Step 2.1. Depending on the terminal type and the operating system of your client side, the way of opening the payment URL is different.
Refer to the following samples for details.
For Android apps:
try {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(normalUrl));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
} catch (Exception e) {
e.printStackTrace();
}For iOS apps:
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 10.0) {
[[UIApplication sharedApplication] openURL:url options:@{} completionHandler:nil];
}else{
[[UIApplication sharedApplication] openURL:url];
}For Web or WAP:
window.location.href = normalUrl;If the terminal type of your client side is Web, it is recommended that you open a new tab for the user when the user is redirected to the Alipay+ checkout page from the merchant page. This provides the following benefits:
- The user can easily switch between tabs if the Alipay+ checkout page fails to be opened; otherwise, the user has to try the back button to return to the merchant page, which usually fails.
- You can add a confirmation dialog on the merchant page to help the user see the payment result in case the MPP fails to redirect the user back to your side after the user finishes the payment at the MPP side. For more information, see Add a confirmation dialogue.
3. Handle the redirection from the MPP
After the user proceeds with the payment order to a status of success, failure, or unknown (for example, giving up the payment order), the MPP can redirect the user to a predetermined page at your side, for example, the merchant payment result page. The URL of the predetermined page is specified on the paymentRedirectUrl parameter of the pay API. When rendering the payment result page, you need to ensure the latest payment result is displayed. To obtain the latest payment result, you can receive the notifyPayment API call or call the inquiryPayment API from Alipay+. For more information about how to obtain payment results, see Step 3.
(Recommended) Add a confirmation dialogue
To help the user see the payment result even if the MPP fails to redirect the user to your side, it is recommended that you add a confirmation dialogue on your merchant page after the user is redirected to the MPP client.
Note: If the MPP client opens the redirect URL successfully, dismiss the confirmation dialogue.
This suggestion is applicable regardless of the terminal type of your client.
In case the terminal type of your client is app, the logic of adding the confirm dialogue depends on whether the Alipay+ SDK is integrated with your client:
- Alipay+ SDK is integrated: Put logic in the callback function of the showPaymentSheet API to add the confirmation dialogue after the user is directed to the MPP client.
- Alipay+ SDK is not integrated: Add the confirmation dialogue after the Alipay+ checkout page is opened.
The following figure shows an example of the confirmation dialog.

Figure 2. Example of a confirmation dialog
After the user clicks the button according to the actual payment result on the MPP side, the user is redirected to the merchant payment result page after the latest payment result is returned to your server side.
Step 3: Handle the payment result
To ensure that your server side gets the payment result after the payment is processed, Alipay+ provides the following two APIs for the ACQP:
- notifyPayment: This API is used by Alipay+ to notify the ACQP of payment results. Once the payment is processed, Alipay+ will send the payment result in a short, certain time period, for example, 10 seconds. For more information about how to receive notifications from Alipay+, see Receive payment notification.
- inquiryPayment: This API is used by ACQPs to inquire about payment results. When the notifyPayment API fails to access ACQPs due to any network issues, this API can help ensure that ACQPs can get the final payment result. For more information about how to receive notifications from Alipay+, see Inquire about payment result.
In the Cashier Payment scenario, the notifyPayment and inquiryPayment APIs are both required to be integrated, thus working together to ensure ACQPs obtain the final payment result. Refer to the Collaboration between inquiryPayment and notifyPayment section to learn about how to handle the payment statuses that are obtained via these two APIs, as well as ensure the accuracy of the final payment result.
