Brand Display Guidelines for Cashier Payment
This document provides guidance on how to display Alipay+ brand-related elements on pages before & after payment for Cashier Payment.
Glossary
The brand display guidelines use the following basic concepts:
- Acceptance mark: a mark to be displayed on the merchant page to tell the users that the merchant accepts the payment method represented by the mark.
- Alipay+ aggregated acceptance mark: an acceptance mark that combines the Alipay+ logo, MPP logos, and available promotions in one asset.
- ACQP: abbreviation for Acquiring Service Provider, which means an Acquiring Partner participating in Alipay+ Core or other acquirer cooperating with a member of Ant Group to enable payments.
- MPP: abbreviation for Mobile Payment Provider, a Mobile Payment Partner participating in Alipay+ Core or other user-facing or issuer-facing payment service provider cooperating with a member of Ant Group to enable payments.
Displaying Alipay+ before payment
It is important to display Alipay+ (including Alipay+ aggregated acceptance mark and promotion) on the page before the payment, which is the merchant's cashier page.
Alipay+ aggregated acceptance mark
It is essential to let the users know that the site accepts Alipay+, therefore the Alipay+ aggregated acceptance mark must be displayed on the pages before the payment.

The Alipay+ aggregated acceptance mark can be customized to combine the Alipay+ logo (required), MPP logos of your choice (customizable, 5 in maximum), and the Alipay+ promotion tag (if applicable) into one single asset.
To customize your Alipay+ aggregated acceptance mark, use Alipay+ Acceptance Mark Generator. The following figure is an example of the aggregated acceptance marks.

Alipay+ defines and applies the following rules when generating the Alipay+ aggregated acceptance mark:
- The Alipay+ logo is always displayed with the highest priority. If your display area is too small, only the Alipay+ logo can be presented.
- If you can display the promotion info in a frontend component, then use the frontend component instead of the promotion tag.
Note: For any MPP logos that you want to add to the Alipay+ aggregated acceptance mark, you must ensure that the MPP is available for your users. The usability of MPPs can vary according to the payment currency, registration status, and the MPPs' product capabilities. It's recommended that you contact Alipay+ (or your ACQP if you are a merchant) in advance to determine which MPPs are available to the users.
Alipay+ promotions
When Alipay+ promotions are available, you must ensure that the users are made aware of the promotions. Therefore, the promotion information must be displayed on the pages before payment.
You can display the Alipay+ promotion information in two modes:
- Using a frontend component to elaborate the promotion.
- Inserting a tag into the Alipay+ aggregated acceptance mark to indicate the promotion.
|
|
Display promotion on a frontend component | Display promotion within the Alipay+ aggregated acceptance mark. |
Using the frontend component
If you display the Alipay+ promotion information in a frontend component, the component must be placed right next to the Alipay+ acceptance mark. By doing that, the users can understand that the promotion is only for Alipay+.
Note: Alipay+ promotion information is obtained by sending a request to Alipay+ CDN server.
|
|
Place the component next to Alipay+ | Place the component somewhere irrelevant to Alipay+ |
You can customize the text style for the frontend component to match the page's UI design. Ensure the text is clear, readable, and welcoming on your screen:
- Recommended text size: 10px
- Recommended font: any clear Display or Sans-serif font
- Recommended text color: any color that is attractive but does not give users an 'inapplicable' impression
|
|
|
Use an unreadable font-size | Use an unreadable font-family | Use colors that give the user the impression that the promotion is inapplicable |
Note: Hide the promotion component if there is no available promotion for the user.
Inserting a tag into the Alipay+ aggregated acceptance mark
If you don't have a frontend component to display the promotion information, you can insert an alternative small promotion tag into the Alipay+ aggregated acceptance mark. This can be done with Alipay+ Acceptance Mark Generator.

Examples of the Alipay+ aggregated acceptance mark with promotion tags
User interaction with Alipay+ aggregated acceptance mark
The Alipay+ aggregated acceptance mark on the page before payment can be either a selectable option or a button.
- Selectable option: the user first selects Alipay+, then clicks the payment button to continue the payment.
- Button: the user clicks a button with the Alipay+ acceptance mark to continue the payment.
|
|
Selectable option | Button |
Displaying Alipay+ after payment
Alipay+ brand
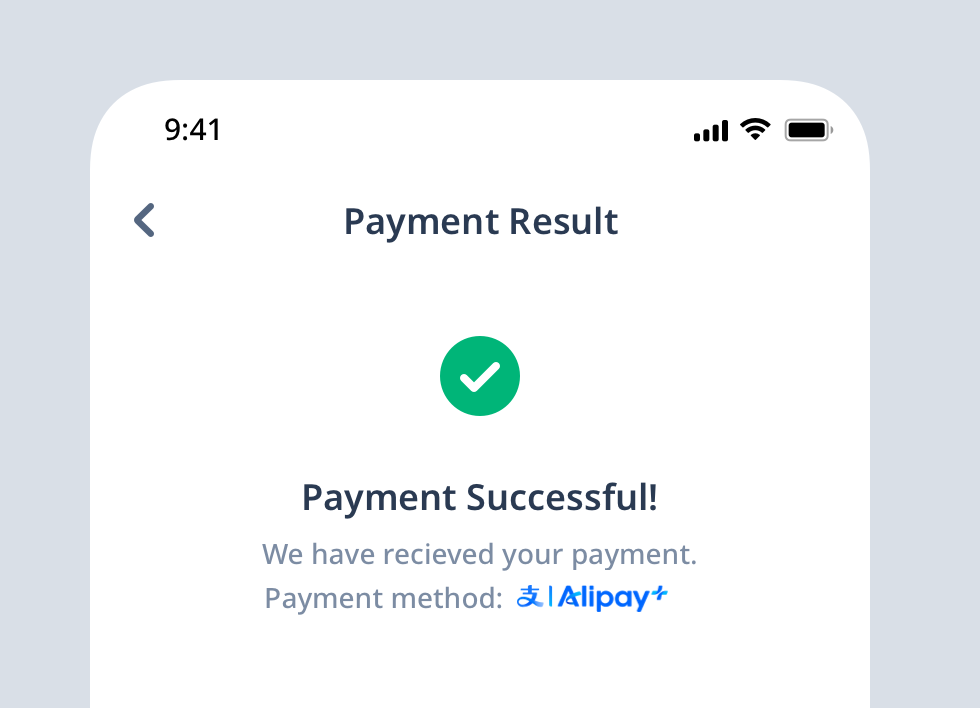
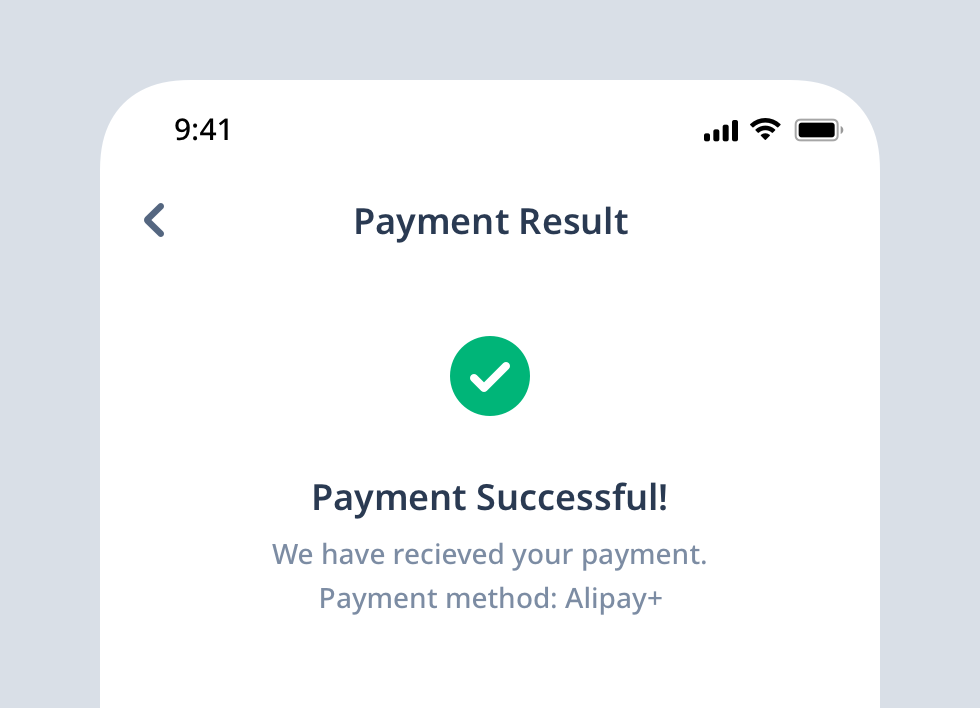
It is also important to display Alipay+ on pages after the payment, such as the payment result page and the order detail page. This helps the user remember that the payment is completed using Alipay+. For any of these pages, you must display Alipay+ as an image or text.
|
|
Alipay+ as image | Alipay+ as text |
- Alipay+ (MPP brand name)
For example:
- Alipay+ (GCash)
Alipay+ brand asset
Alipay+ Acceptance Mark Generator
Alipay+ as an image
Alipay+ offers image assets in both normal & dark mode styles, you can use either of them to adapt your UI design. To download the asset, see Alipay+ Brand Mark Assets.
|
|
Normal style | Dark mode style |
Note: This image asset is usable only for pages after the payment.
Alipay+ as text
Right Usage | Wrong Usage |
Alipay+ | AliPay+ ALIPAY+ AlipayPlus Alipayplus |
MPP brand name
See Brand names of Mobile Payment Providers for details.
Payment completion confirmation
The user might not be redirected back to you automatically after paying at the MPP side, which means you might not be able to detect whether the user has completed the payment. When the user returns to your page manually, you can ask the user to confirm the payment completion. This can be done with a popup dialogue or a page, as the following figure illustrates:

After that, you can load and display the payment result page for the user.
Note: Do not show the confirmation dialogue/page before the user is redirected to the MPP side. Also, if the user is automatically directed back to you, do not show the confirmation dialogue/page.
Verify your design
It is strongly recommended to contact an Alipay+ Business Development Manager or Solution Architect (or your ACQP if you are a merchant) to verify your design plan before you start the formal development. Please prepare screenshots of your pages beforehand.