Consult payment method information with SDK
This topic provides a step-by-step guide for merchants on how to consult the information about Alipay+ payment method with Alipay+ ACQP Web/WAP SDK.
The applicable scenario is where a user places an order through a Web or WAP page that is presented by the merchant. The Web/WAP SDK enables the merchant to inquire whether the Alipay+ payment method is available. If so, the merchant can include the Alipay+ payment method on the payment method page (also known as the merchant's cashier page).
Note: The merchant needs to follow the Alipay+ Brand Guidelines when rendering the payment method page. For more information, see Brand Display Guidelines for Cashier Payment.
Before you begin
Before you begin the integration, you must meet the following prerequisites:
- Obtain acquirerId from your Acquiring Service Provider (ACQP)
- Obtain your merchantId from your ACQP
- Use Internet Explorer 11 or higher
About the task
When a user places an order on your Web/WAP page, call the inquirePaymentOption API provided by the Web/WAP SDK to consult Alipay+ payment method information.
Workflow
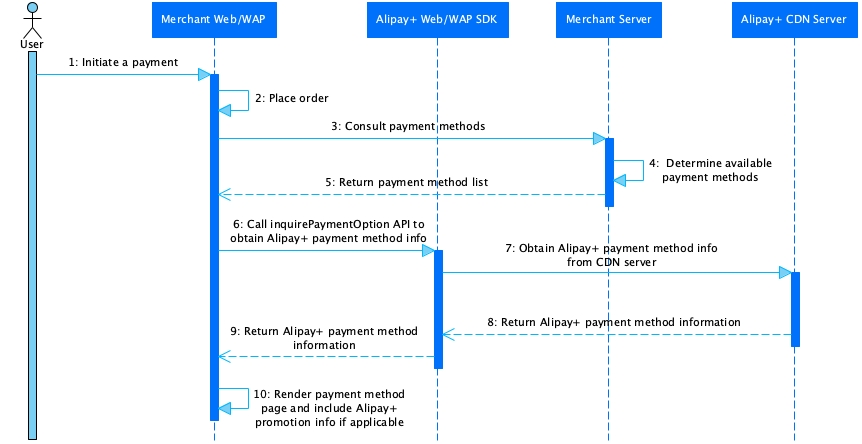
The following figure illustrates the consultation process.

Figure 1. Consult payment method info with Web/WAP SDK
The workflow contains the following major steps:
- When the user places an order, the merchant client side needs to obtain the payment method information as follows:
- The merchant client side calls the merchant server side to obtain all the available payment methods (Steps 1-5).
- The merchant client side calls the inquirePaymentOption API provided by the Web/WAP SDK to obtain the information about the Alipay+ payment method with the paymentCurrency parameter. (Step 6).
- The Web/WAP SDK obtains the information about the Alipay+ payment method from the Alipay+ CDN server (Step 7).
- The Alipay+ CDN server returns a response that includes the following information (Steps 8-9):
If the API call is accepted and the value of the paymentOption.enabled parameter is true, the Alipay+ logo, brand name, and promotion information are specified on the paymentOptionparameter. - The merchant client side renders the payment method page by using the result returned by the merchant server side and Alipay+ (Step 10).
Procedure
Step 1. Integrate SDK
Add the SDK to your project by using one of the following methods:
- Install the SDK npm package (recommended).
npm install --save alipayplus-sdk-acqp-web- Embed the SDK script into your HTML file.
<!doctype html>
<html>
<head>
<script src="https://g.alipayplus.com/sdk/acqp/v1/index.js"></script>
</head>
<html> Step 2. Initialize SDK
After you added the SDK to your project, initialize the SDK as follows:
- If you installed the npm package, call the loadAlipayPlus API to initialize the SDK.
import { loadAlipayPlus } from 'alipayplus-sdk-acqp-web';
loadAlipayPlus().then((AlipayPlus) => {
const config = {
acquirerId: 'acquirerId', // acquirer ID
merchantId: 'merchantId', // merchant ID
envType: 'SANDBOX', // Change to 'PROD' for the online.
language: 'en_US',
};
const alipayPlus = AlipayPlus.create(config);
});- If you embedded the SDK script, configure the following parameters to set up the SDK:
const config = {
acquirerId: 'acquirerId', // acquirer ID
merchantId: 'merchantId', // merchant ID
envType: 'SANDBOX', // Change to 'PROD' for the online.
language: 'en_US',
};
const alipayPlus = AlipayPlus.create(config);Note:
- Replace acquirerId and merchantId with the actual values that are provided by your ACQP.
- When you are ready to move to production, you need to change the value of envType to
PROD.
Step 3. Call SDK to consult payment method information
After the SDK is initialized, call the inquirePaymentOption API to consult the information about Alipay+ payment method.
Processing logic
- When calling the inquirePaymentOption API, you need to specify the paymentCurrency parameter.
- If paymentCurrency is not supported, the value of the paymentOption.enabled parameter is set to
false.
- When handling the response,
Note:
- If the value of the paymentOption.enabled parameter is
false, this indicates that the Alipay+ payment method is not available for this transaction.- If the value of the paymentOption.enabled parameter is
true, this indicates that the Alipay+ payment method is available and you need to display the Alipay+ logo, brand name, and promotion information (if any) on the payment method page.
- If no aggregated logo is preconfigured by your ACQP, the default Alipay+ logo is returned. You need to display the default Alipay+ logo along with the promotion information (if any).
- If aggregated logos are preconfigured by your ACQP, one or more aggregated logos are returned.
- The aggregated logos are returned based on the currency specified in the input parameter. If no aggregated logo matches the currency, the default aggregated logo is returned.
- If the aggregated logos include the promotion tag, you can directly display these logos; otherwise, you need to display the aggregated logos along with the promotion information (if any).
Samples
inquirePaymentOption()
alipayPlus.inquirePaymentOption({
paymentCurrency: 'PHP',
}).then((paymentOption) => {
// show cashier page with Alipay+ payment method
console.log(paymentOption);
});More information
For more information about the APIs provided by the Web/WAP SDK, see SDK interfaces.
