Brand Display Guidelines for Auto Debit
This document provides guidance on how to display Alipay+ brand-related elements on pages before & after the user authorization process for Auto Debit.
Glossary
The brand display guidelines use the following basic concepts:
- Acceptance mark: a mark to be displayed on the merchant page to tell the users that the merchant accepts the payment method represented by the mark.
- Alipay+ aggregated acceptance mark: an acceptance mark that combines the Alipay+ logo, MPP logos, and available promotions in one asset.
- ACQP: abbreviation for Acquiring Service Provider, which means an Acquiring Partner participating in Alipay+ Core or other acquirer cooperating with a member of Ant Group to enable payments.
- MPP: abbreviation for Mobile Payment Provider, a Mobile Payment Partner participating in Alipay+ Core or other user-facing or issuer-facing payment service provider cooperating with a member of Ant Group to enable payments.
Displaying Alipay+ before user authorization
It is important to display Alipay+ (including Alipay+ acceptance mark and promotion) on the pages before the user authorization. The pages include your cashier page and the payment method management page. On these pages, the user selects Alipay+ as the payment method and is redirected to the MPP side to proceed with the authorization process.
Alipay+ acceptance mark
It is essential to let the users know that the site accepts Alipay+ as a payment method, therefore the Alipay+ acceptance mark must be displayed on the pages before the user authorization.
|
|
Example - Cashier page | Example - Payment method management page |
You can display the Alipay+ acceptance mark in two modes:
- Display the Alipay+ logo and logos of the available MPPs using an aggregated acceptance mark.
- Display only the Alipay+ logo. This is only applicable if your display area is not big enough to display the aggregated acceptance mark.
|
| |
Display the Alipay+ aggregated acceptance mark | Display only Alipay+ | |
The Alipay+ aggregated acceptance mark can be customized to combine the Alipay+ logo (required), MPP logos of your choice (customizable), and the Alipay+ promotion tag (if applicable) into one single asset. Alipay+ generates and provides the acceptance mark for you through the Alipay+ CDN server or Alipay+ client SDK.
To customize your Alipay+ aggregated acceptance mark, you can download and fill in the form below, and contact our Technical Support Team at overseas_support@service.alibaba.com (or contact your ACQP if you are a merchant) to submit your customization requirements.
📎Alipay+ Customized Aggregated Logo Requirements.docx

Contact Alipay+ (or your ACQP if you are a merchant) to submit your requirements about the Alipay+ aggregated acceptance mark.
Alipay+ defines and applies the following rules when generating the Alipay+ aggregated acceptance mark:
- The Alipay+ logo is always displayed with the highest priority. If your display area is too small, only the Alipay+ logo can be presented.
- If you can display the promotion info in a frontend component, then use the frontend component instead of the promotion tag.
- The usability of MPPs can vary according to the payment currency, registration status, and the MPPs' product capabilities.
Note: For any MPP logos that you want to add to the Alipay+ aggregated acceptance mark, you must ensure that the MPP is available for your users. The usability of MPPs can vary according to the payment currency, registration status, and the MPPs' product capabilities. It's recommended that you contact Alipay+ (or your ACQP if you are a merchant) in advance to determine which MPPs are available to the users.
Alipay+ promotions
When Alipay+ promotions are available, you must ensure that the users are made aware of the promotions. Therefore, the promotion information must be displayed on the pages before the user authorization.
You can display the Alipay+ promotion information in two modes:
- Display the promotion information directly on the page in a frontend component.
- Display the promotion information as a tag on the Alipay+ aggregated acceptance mark.
|
|
Display promotion on a frontend component | Display promotion within the Alipay+ aggregated acceptance mark. |
Using the frontend component
If you display the Alipay+ promotion information in a frontend component, the component must be placed right next to the Alipay+ acceptance mark. By doing that, the users can understand that the promotion is only for Alipay+.
Note: Alipay+ promotion information is obtained by sending a request to Alipay+ CDN server.
|
|
Place the component next to Alipay+ | Place the component somewhere irrelevant to Alipay+ |
You can customize the text style for the frontend component to match the page's UI design. Ensure the text is clear, readable, and welcoming on your screen:
- Recommended text size: 10px
- Recommended font: any clear Display or Sans-serif font
- Recommended text color: any color that is attractive but does not give users a 'warning' or 'inapplicable' impression
|
|
|
Use an unreadable font-size | Use an unreadable font-family | Use colors that give the user an impression that the promotion is inapplicable |
Note: Hide the promotion component if there is no available promotion for the user.
Using the Alipay+ acceptance mark
If you don't have a frontend component to display the promotion information, you can use an Alipay+ aggregated acceptance mark with a promotion tag as an alternative. Submit the requirements about the promotion tag in advance to Alipay+ (or your ACQP if you are a merchant).

Examples of the Alipay+ aggregated acceptance mark
Displaying Alipay+ after user authorization
Displaying Alipay+ and the authorized MPP
Both Alipay+ and the authorized MPP must be displayed on the pages after the user authorization, which includes the cashier page and the payment method management page. There are 3 elements that need to be displayed:
- The Alipay+ brand mark.
- The authorized MPP's brand (in text only).
- The user's MPP account ID in masked form. This masked ID is passed to you via the applyToken API when the user authorization is completed. This ID is displayed so the user can remember which account has been added to your site.

Notes:
- A payment method removal function must be provided for the user to remove an authorized MPP. During the payment removal process, ask the user to confirm in case the removal occurs by accident.
- It is necessary to allow the user to add more than one MPP account as the payment method.
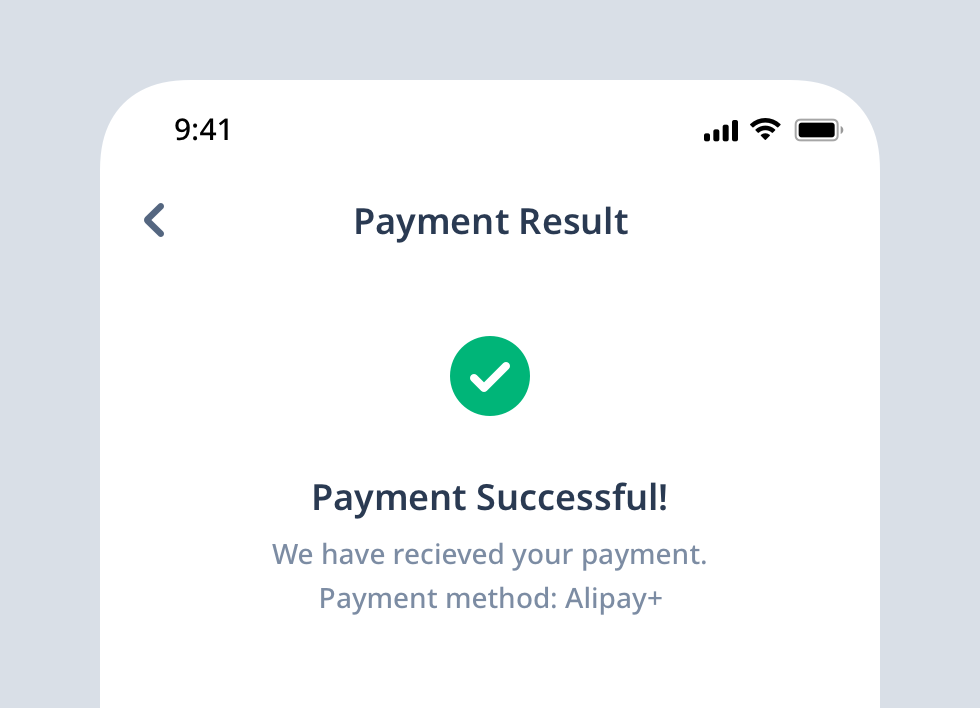
Displaying Alipay+ on payment result page & order detail page
It is also important to display Alipay+ on pages such as the payment result page and the order detail page after an Auto Debit payment is done. For any of these pages, you must display Alipay+ as an image or text.
|
|
Alipay+ as image | Alipay+ as text |
For the text display mode, you can also display the MPP brand name beside the Alipay+ text in the following format:
- Alipay+ (MPP brand name)
For example:
- Alipay+ (支付宝)
Alipay+ brand asset
Alipay+ as an image
Alipay+ offers image assets in both normal & dark mode styles, you can use either of them to adapt your UI design. To download the asset, see Alipay+ Brand Mark Assets.
|
|
Normal style | Dark mode style |
Alipay+ in text
Right Usage | Wrong Usage |
Alipay+ | AliPay+ ALIPAY+ AlipayPlus Alipayplus |
MPP brand asset in text
See Brand names of Mobile Payment Providers for details.
Verify your design
It is strongly recommended to contact an Alipay+ Business Development Manager or Solution Architect (or your ACQP if you are a merchant) to verify your design plan before you start the formal development. Please prepare screenshots of your pages beforehand.