User Experience Design Guidelines for Merchant-Presented Codes
Welcome to the UX design guidelines for code-scanning payment on web browsers and mobile apps. Whether you're a designer, developer, product manager, or business decision-maker, these guidelines will help you create the best experience for your customers.
You can see the detailed guidelines to create, design, and display merchant-presented codes.
Generating QR codes
1. Select an appropriate error correction level
Error correction rate indicates the percentage of data that can be corrected. The higher the error correction level, the larger the area that can be obscured, and the more complex the QR code.
Four error correction levels L, M, Q, H exist. The following table lists the approximate error correction capability of the four levels:
Table U.1: Error correction rates for each correction level
| Error Correction Level | Error Correction Rate | Remarks |
| L | 7% |  Not recommended Not recommended |
M | 15% |  Not recommended Not recommended |
Q | 25% |  Recommended Recommended |
H | 30% |  Recommended Recommended |
Generally,level Q is most frequently selected. However, if you want to place a canvas area (such as a logo) in the QR code, select level H.
The following examples illustrate QR codes with different error correction levels:

Figure U.15: QR codes with different error correction levels
2. Use a lower encoding version
For QR codes of the same size, the QR code with a lower version has less dense modules, which is easier to be recognized even when the QR code is not completely focused. To increase the recognition rate, you can lower the encoding version by optimizing the encoding content or reducing the number of characters.
Considering both the error correction rate and the recognition rate, it's recommend to include no more than 46 codewords in a QR code and select an encoding version of 4 or lower.
Table U.2: Version + the maximum allowable error codewords(8-bit byte):
| Version | ECL Q | ECL H | Remarks |
| 1 | 11 | 7 |  Recommended. No more than 7 bytes. Recommended. No more than 7 bytes. |
| 2 | 20 | 14 |  Recommended. No more than 14 bytes. Recommended. No more than 14 bytes. |
| 3 | 32 | 24 |  Recommended. No more than 24 bytes. Recommended. No more than 24 bytes. |
| 4 | 46 | 34 |  Recommended. No more than 34 bytes. Recommended. No more than 34 bytes. |
| 5-8 | 60-108 | 44-84 |  Not recommended. The dense modules will decrease the recognition rate. Not recommended. The dense modules will decrease the recognition rate. |
Note:Because Level Q and Level H are recommended in this document, only the maximum allowable error codewords corresponding to these two levels are listed in this table.
Frequently used methods to optimize the encoding content:
- Shorter URL
Change a long URL name to a short one. For example: http://t.co/aX1bddS => http://www.alipay.com/?name=s&auth=12d1a32d12e325e9d ;
- Optimize the encoding content
Optimize or compress the code content by removing useless characters to reduce the codewords. For example: YXNka2poYXNkICAgICAgICAgICAgICAgCg => YXNka2poYXNkICAg+5 ;
- Use sequential numbers or upper-case letters
Sequential numbers or upper-case letters can help on digital encoding or alphabetic encoding, which can reduce the number of bits and thus makes a lower encoding version applicable.
The following examples illustrate QR codes before and after optimization:

Figure U.16: QR codes before and after optimization
Designing QR codes
1. Use contrasting colors
Use contrasting foreground and background colors in your QR code visual style. It's recommended to set #FFFFFF(white) as your foreground color, and #000000(black) as the background color.
Avoid using multiple colors in the visual area of the QR code.
The following examples illustrate the color settings that are not recommended:

Figure U.17: Color settings not recommended
2. Use standard position detection patterns
Use squares or circles as the position detection patterns of QR codes. If possible, use squares only.
Avoid using special shapes such as triangles, rhombus, round rectangles.
The following examples illustrate some wrong shapes of the position detection patterns:

Figure U.18: Wrong shapes of the position detection patterns
3. Size
Depending on business requirements, QR code should fill more than 80% of the scan box at a suitable distance.
For example, the common scanning distance is 20cm, the code width should not be less than 80% of the scan box; physical width is recommended not to be less than 4cm;
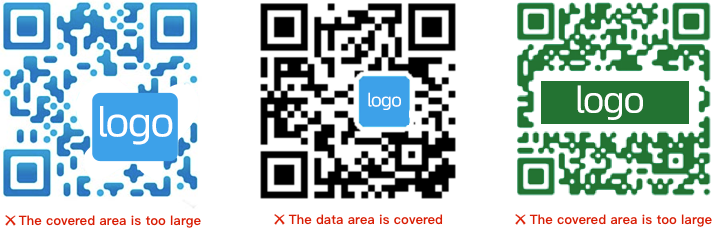
4. Reduce the covered area of QR code
QR Code has error correction capability. Data can be restored even if the symbol is partially covered or damaged. However, reducing the covered or damaged area of QR code can improve the error correction capability and the recognition rate.
The following examples illustrate some QR codes that are partially covered:

Figure U.19: QR codes partially covered
Displaying QR codes
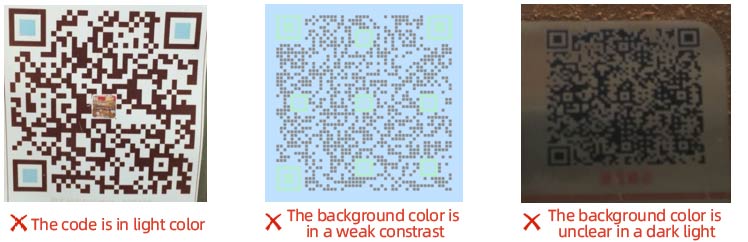
1. Check the light condition of the environment
The light condition of the environment where a QR code is posted can greatly impact the recognition rate. Therefore, when posting the QR code, you must assess whether the light is sufficient, whether the light source is clear, whether the material surface reflects light, and so on.
The following examples illustrate QR codes presented in poor light conditions:

Figure U.20: QR codes in poor light conditions
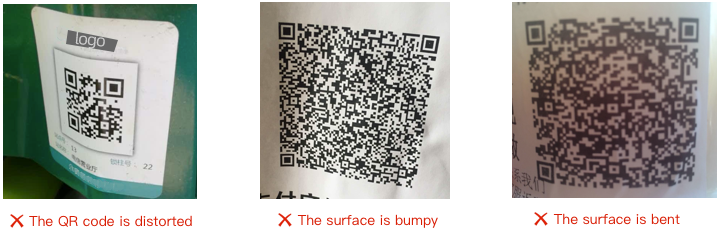
2. Avoid distorting the QR code
Distortion of the QR code tends to decrease the recognition efficiency, and even leads to recognition failure. Therefore, when you post a QR code, avoid folding, bending, or distorting the QR code. Ensure that the QR code is posted on a flat surface.
The following examples illustrate some distorted QR codes:

Figure U.21: QR codes distorted
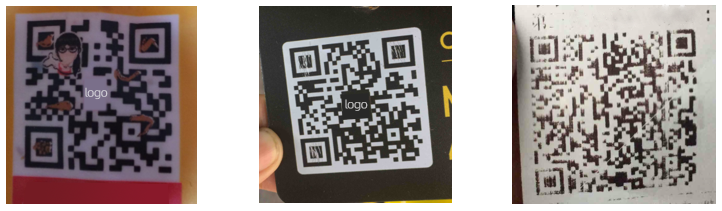
3. Avoid obscuring or damaging the QR code
The key step for recognizing a QR code is to find position detection patterns. The QR code will not be recognized if position detection patterns are obscured or damaged. In addition, avoid obscuring or damaging the data area so as not to exceed the error correction capability.
The following examples illustrate QR codes that are improperly posted:

Figure U.22: QR codes improperly posted
4. Avoid exceeding the scanning angle range or distance limit
To achieve a better user experience, you are encouraged to make the following settings:
- Scanning distance:Keep the distance between the QR code and your camera within 1 meter.
- Scanning angle:Keep the elevation angle of your phone camera within 45 degrees.
5. Test case
The offline environment for posting QR code is complex, therefore, the deployment staff can conduct some basic tests to ensure that the QR code can be properly recognized.
You can check the following items when you conduct the test:
- The light condition
Adjust the scanning angles, and then check whether the QR code can be properly recognized from different angles.
- The print quality
Use different printers to print out the QR code, and then check whether the QR code can be recognized.
- The angle and distance
Scan the QR code from different angles and distances, and then check whether the QR code can be recognized.
If the QR code is hard or failed to be recognized in the test, you can change either the posting environment or the QR code itself.
More information
User Experience Design Guidelines for Consumer-Presented Codes
