User Experience Design Guidelines for Consumer-Presented Codes
Welcome to the UX design guidelines for code-scanning payment on web browsers and mobile apps. Whether you' re a designer, developer, product manager, or business decision-maker, these guidelines will help you create the best experience for your customers.
Introduction
You can see the detailed guidelines to design consumer-presented codes in digital wallet apps.
Consumer-presented codes can be displayed in one of the following three formats:
- A barcode
- A QR code
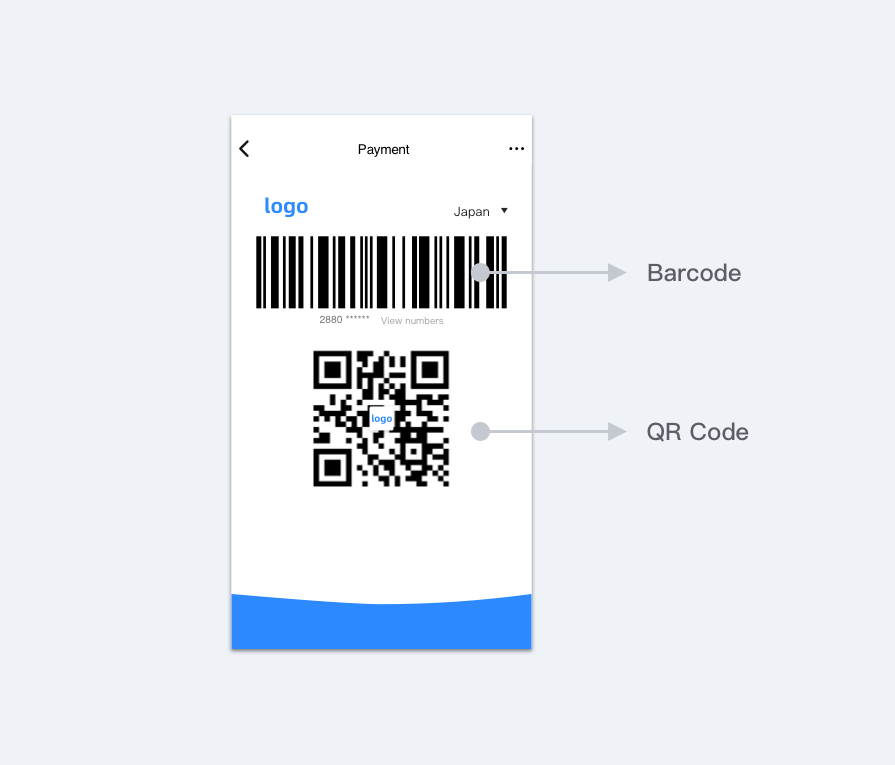
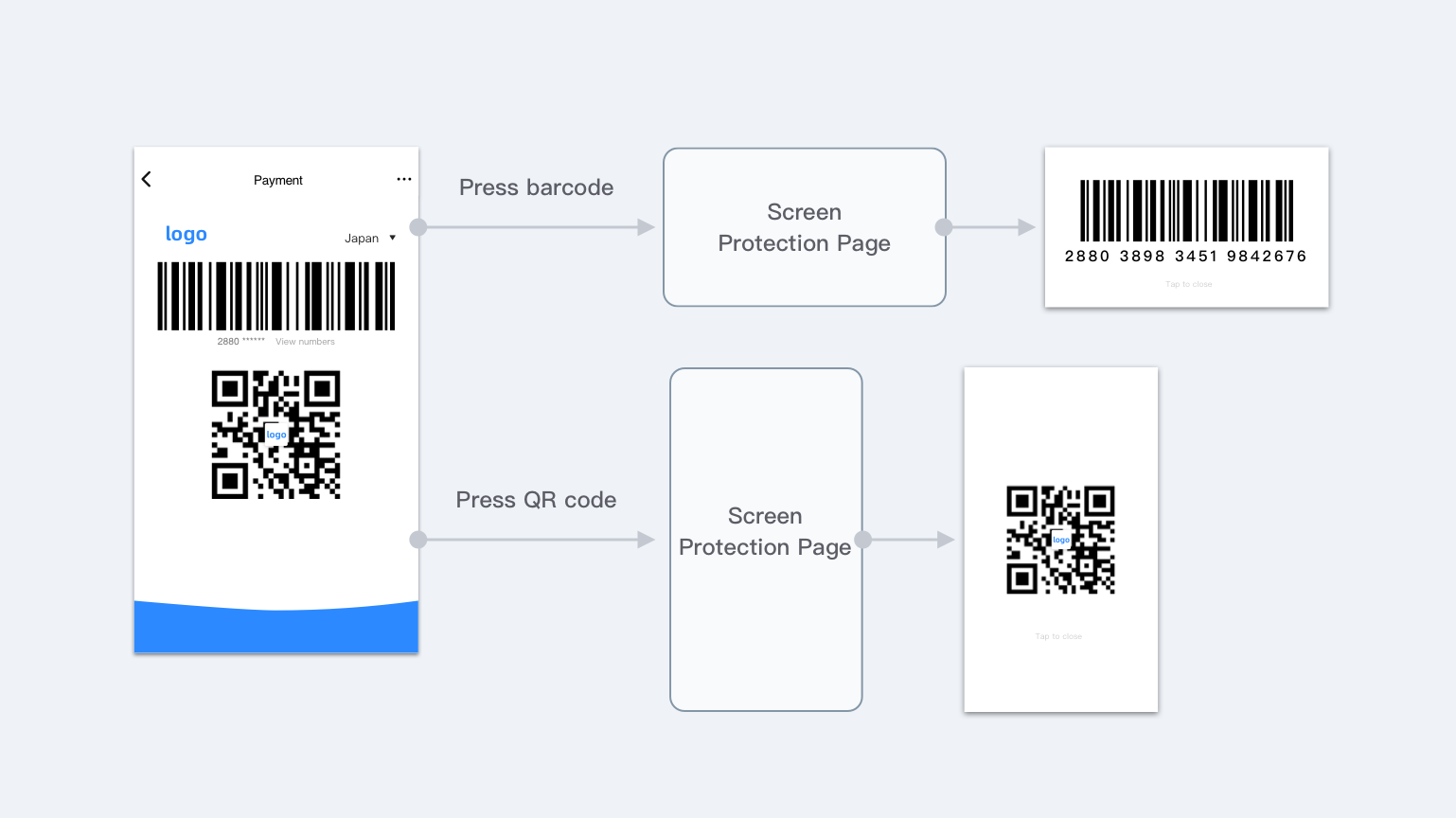
- A barcode and a QR code. Below is an example for this format:

Figure U.1 Payment code
Barcode
- Barcode complies with Code-128 standard as described in ISO/IEC 15417.
- Press the barcode and it's displayed in full screen.
QR Code
- QR code complies with standards as described in ISO/IEC 18004.
- Press the QR code and it's displayed in full screen.
Barcode design

Figure U.2 Barcode
The absolute size of barcode
- There are the following reasons why to choose Absolute Size:
- The size as described in GB/T-CODE128 is the absolute size.
- Scanning devices identify barcode by absolute size.
- Barcodes varies with different sizes of screens.
- The optimal size is displayed below, based on the testing results of barcode
X The Basic Module's safety range (0.25mm ≤ X ≤ 0.47mm),The best screen width is 0.31 mm
L2 Barcode width(All) : 45mm ≤L2≤65mm
L3 Left Quiet Zone: L3 ≥ 10*X
L4 Right Quiet Zone: L4 ≥ 10*X
H1 Barcode Height:Pick the largest one: H1≥ 10mm or L1*15%
Screen brightness: ≥85%

Figure U.3 Barcode size
QR code design

Figure U.4 QR code
The absolute size of QR code
- The size should comply with standards as described in ISO/IEC 18004 and be based on the absolute size of barcode.
- The optimal size is displayed below, based on the testing results on different mobile phones:
X The Basic Module’s safety range (0.99mm ≤ X ≤ 1.22mm)
H3 QR code Height & Width:25.4mm ≤ H3 ≤ 30.5mm
H4 Quiet Zone: H4 ≥ 4*X
H5 Icon Height & Width:H5≤ H3 *15%
Screen brightness :≥85%

Figure U.5 QR code size
QR code Height & Width25.4mm ≤ H3 ≤ 30.5mm is applicable for user-presented code payments version 2, not for two-way offline code or merchant-presented code payments.
Calculation method of the absolute size
Calculation of the absolute size into design size
On digital screens, the absolute size of an image can be calculated by changing the screen resolution of fixed diagonal pixels, width pixels and height pixels.
PPI Formula:
To calculate the pixel per inch (PPI), screen size and resolution are needed:

dp:diagonal pixel
wp:width pixel
hp:height pixel
di:device inch
Note:
1 PPI = 1 inch= 25.4mm
Formula:
1 PPI = 1 inch= 25.4mm

Example: the PPI of iPhone 8 is 326 ,
and barcode width should be larger than 45mm,Formula is:


Figure U.6 Absolute size and design size
Pixel(px): Any of the small discrete elements that together constitute an image on digital screen.
Screen resolution: Measure of the sharpness of an image or of the fineness with which a device can produce or record such an image usually expressed as the total number or density of pixels.
PPI: A measure of the total number or density of pixels in the image. The PPI of mobile devices depends on the size and screen resolution.
Recommendations on the design size of QR codes
- The data from experiments and research shows:
- For the absolute size of barcode, the width should be between 45mm~65mm; the length should exceed 10mm;
- For the absolute size of QR code, the width should be between 25.4mm~30.5mm.
- The optimal size is calculated based on the formula, as displayed in the picture:

Figure U.7 Optimal size of payment code
Note: Design Size 2X(750px*1334px)
Case study
Barcode
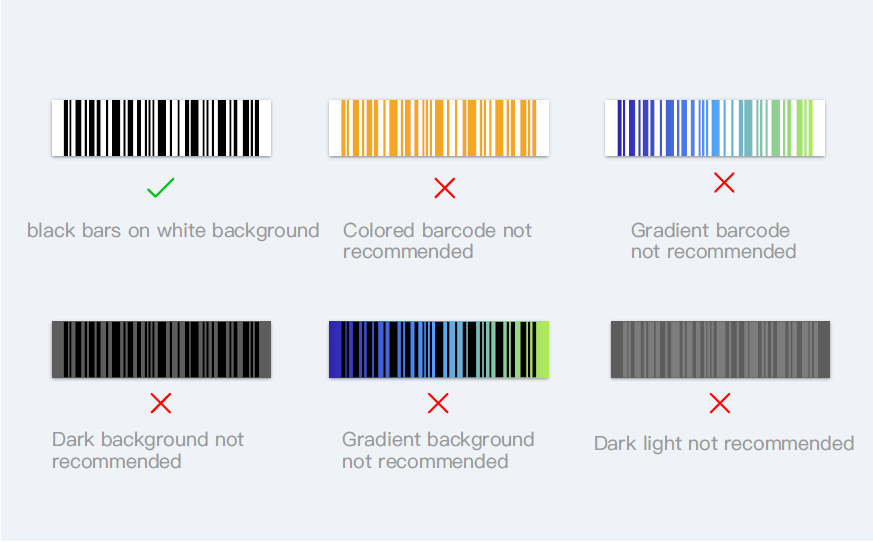
- Barcode and QR code should be black on white background. Colors are not recommended because of the following concerns.
- Background color and code color are not in good contrast.
- The difference of the background color and code color is unclear against a dark atmosphere.

Figure U.8 Barcode with unclear color
- No logo or other images on the barcode.

Figure U.9 Barcode without logo
- Preserve quite zones for QR codes.

Figure U.10 Barcode with no quiet zones
QR code
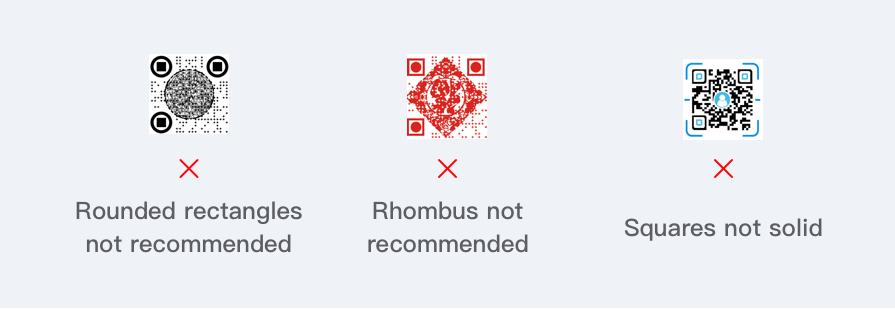
- Use square modules, instead of triangles, rhombus, or rounded rectangles.

Figure U.11 QR code with shapes other than square modules
- No logo or other images on a QR code.

Figure U.12 QR code without quiet zones
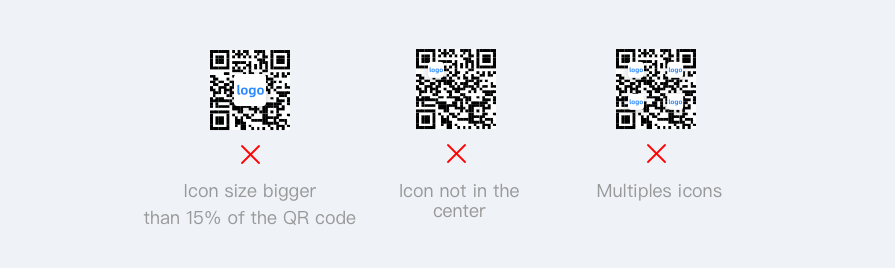
- The size of an icon should not exceed 15% of the size of the QR code.

Figure U.12 QR code with inappropriate logos
Zoom
Use case
It's difficult for merchants to scan a payment code on a small screen as barcode and QR code don't respond properly when being displayed on small screens. In this case, users can press on a barcode and QR code, which are then enlarged to full screen.
Interaction
Payment codes are enlarged to full screen after users press the barcode or QR code and close the message.

Figure U.13 Enlarged payment code
Visual standards
The zoom scale is fixed. For more details, refer to the figure below:

Figure U.14 Zoom scale of enlarged payment code
More information
User Experience Design Guidelines for Merchant-Presented Codes
